本記事では、初心者向けにホームページ制作の基本の13ステップを「準備・企画・設計・制作・公開・運用」分けて網羅的に解説しています。
一つずつ手順書にそって進めば、失敗することはありません。
【序章】ホームページ制作とは?

「ホームページ制作」とは、インターネット上に自分の情報を公開するためのWebページを作成することです。近年では、HTMLやCSSといった専門知識がなくても、直感的に操作できるホームページ作成ツールやサービスが登場しており、個人でも簡単にホームページを制作できるようになりました。
ホームページを持つメリット
ホームページを持つメリットは数多くありますが、代表的なものを下記にまとめました。
| メリット | 詳細 |
|---|---|
| ビジネスチャンスの拡大 | 実店舗を持たないビジネスでも、ホームページを持つことで、世界中の顧客に対して商品やサービスをアピールすることができます。 |
| 情報発信力の強化 | 自社の商品・サービスや企業理念、活動内容などを発信することで、顧客とのエンゲージメントを高め、ブランドイメージを向上させることができます。 |
| 顧客との接点の創出 | 問い合わせフォームやチャットボットなどを設置することで、顧客との新たな接点を作り出すことができます。 |
| 採用活動の強化 | 自社の魅力や求める人物像などをホームページで発信することで、優秀な人材を獲得しやすくなります。 |
| コスト削減 | チラシやパンフレットなどの印刷物と比べて、ホームページは情報更新が容易で、印刷・配布コストも抑えることができます。 |
ホームページでできること
ホームページでできることは多岐に渡り、実現したい目的やターゲットによって最適な構成は異なります。 ここでは、代表的なホームページの機能例をご紹介します。
| 機能例 | 詳細 |
|---|---|
| 会社案内・事業紹介 | 会社概要や事業内容、企業理念などを掲載することで、顧客や取引先に対して自社をアピールすることができます。 |
| 商品・サービス紹介 | 商品・サービスの特徴や価格、利用方法などを掲載することで、顧客の購買意欲を高めることができます。 |
| ブログ・コラム | 最新情報や専門知識などを発信することで、顧客とのエンゲージメントを高め、SEO効果も期待できます。 |
| お問い合わせフォーム | 顧客からの問い合わせを受け付けるためのフォームを設置することで、顧客との接点を作り出すことができます。 |
| オンラインショップ | ホームページ上で商品を販売することができます。24時間365日営業が可能となるため、販売機会の拡大につながります。 |
| 予約システム | レストランや美容院などの予約をホームページ上で受け付けることができます。顧客の利便性を向上させるとともに、電話対応などの業務効率化にもつながります。 |
| 会員限定コンテンツ | 会員登録をしたユーザーだけが閲覧できるコンテンツを用意することで、顧客の囲い込みを図ることができます。 |
【前提】ホームページを自分で自作するメリット・デメリット

ホームページは、専門の制作会社に依頼する方法と、自身で制作する方法があります。 ここでは、ホームページを自作するメリット・デメリットを解説します。
ホームページを自作するメリット
| メリット | 詳細 |
|---|---|
| 低コストで制作できる | ホームページ制作会社に依頼する場合と比べて、費用を抑えることができます。無料で利用できるホームページ作成ツールもあるため、初期費用を大幅に削減することも可能です。 |
| 自分のペースで制作できる | 納期に追われることなく、自分のペースでホームページを制作することができます。時間をかけてじっくりと制作したい方におすすめです。 |
| スキルアップになる | ホームページ制作を通して、HTMLやCSS、SEOなどのWebに関する知識やスキルを身につけることができます。 |
ホームページを自作するデメリット
| デメリット | 詳細 |
|---|---|
| 時間と手間がかかる | ホームページ制作には、ある程度の時間と手間がかかります。特に、デザイン性や機能性にこだわったホームページを制作する場合には、多くの時間を要する可能性があります。 |
| 専門知識が必要になる場合がある | 複雑な機能や高度なデザインを実装する場合には、HTMLやCSS、JavaScriptなどの専門知識が必要になる場合があります。 |
| 質の高いホームページ制作が難しい場合がある | デザインやSEOの知識がない方が、独学で質の高いホームページを制作することは容易ではありません。 |
【企画】ホームページ制作の事前準備

ホームページ制作を始める前に、まずはホームページの目的やターゲット、掲載する内容などを明確にしておく必要があります。しっかりと準備を行うことで、その後の設計・制作がスムーズに進みます。
1. 制作目的(コンセプト・マネタイズ)を決める
ホームページ制作の目的を明確にすることは、ホームページの設計やコンテンツ作成の指針となるため非常に重要です。
例えば、企業のホームページであれば、
- コーポレートサイト:企業理念や事業内容、商品・サービス情報を発信し、企業価値を高めることを目的とする
- 採用サイト:自社の魅力を発信し、求職者からの応募を集めることを目的とする
- ブランドサイト:特定の商品やサービスのブランドイメージを構築し、顧客の購買意欲を高めることを目的とする
- ECサイト:商品を販売し、売上を上げることを目的とする
- メディアサイト:情報を発信し、広告収入を得ることを目的とする
などが挙げられます。
これらの目的を達成するために、ホームページを通してどのような行動をユーザーに起こして欲しいのかを明確にしましょう。
これからホームページを開設しようと考えている初心者の方に向けて、ホームページ開設の目的、種類、役割、そしてコンセプト設計について、わかりやすく解説している記事はこちら。
2. ターゲット(顧客のペルソナ)を決める
ホームページのターゲットを明確にすることで、誰に何を伝えたいのかが明確になり、効果的なホームページを制作することができます。
ターゲットを具体的にイメージするために、以下のような項目を検討してみましょう。
- 年齢、性別、職業、居住地
- 興味関心、価値観、ライフスタイル
- 抱えている課題、悩み
- 情報収集方法、利用しているWebサイト・SNS
これらの情報を元に、具体的な人物像(ペルソナ)を設定することで、よりターゲットを意識したホームページ制作が可能になります。
3. ホームページに記載したい内容を書き出す
ホームページに掲載するコンテンツを具体的に書き出すことで、ホームページ全体の構成や、各ページに必要な要素を明確にすることができます。
例えば、企業のホームページであれば、
- 会社概要
- 事業内容
- 商品・サービス紹介
- 企業理念
- 採用情報
- お問い合わせ
などが挙げられます。
これらのコンテンツを、ターゲットにとって分かりやすく、魅力的な形で掲載することが重要です。
【設計】ホームページの設計を考える

ホームページの設計は、家を建てる際の設計図のようなものです。 しっかりと設計を行うことで、その後の制作がスムーズに進み、使いやすく、効果的なホームページを制作することができます。
4. ホームページ全体の構成を考える|サイトマップ設計
サイトマップとは、ホームページ全体の構成を視覚的に表したものです。 サイトマップを作成することで、ホームページ全体の構成を整理し、ユーザーにとって分かりやすく、使いやすいホームページを設計することができます。
サイトマップは、階層構造で表現するのが一般的です。
- トップページ
- 会社案内
- 事業内容
- 商品・サービス紹介
- お問い合わせ
このように、トップページを起点として、どのようなページをどのような順番で配置するかを階層構造で表現していきます。
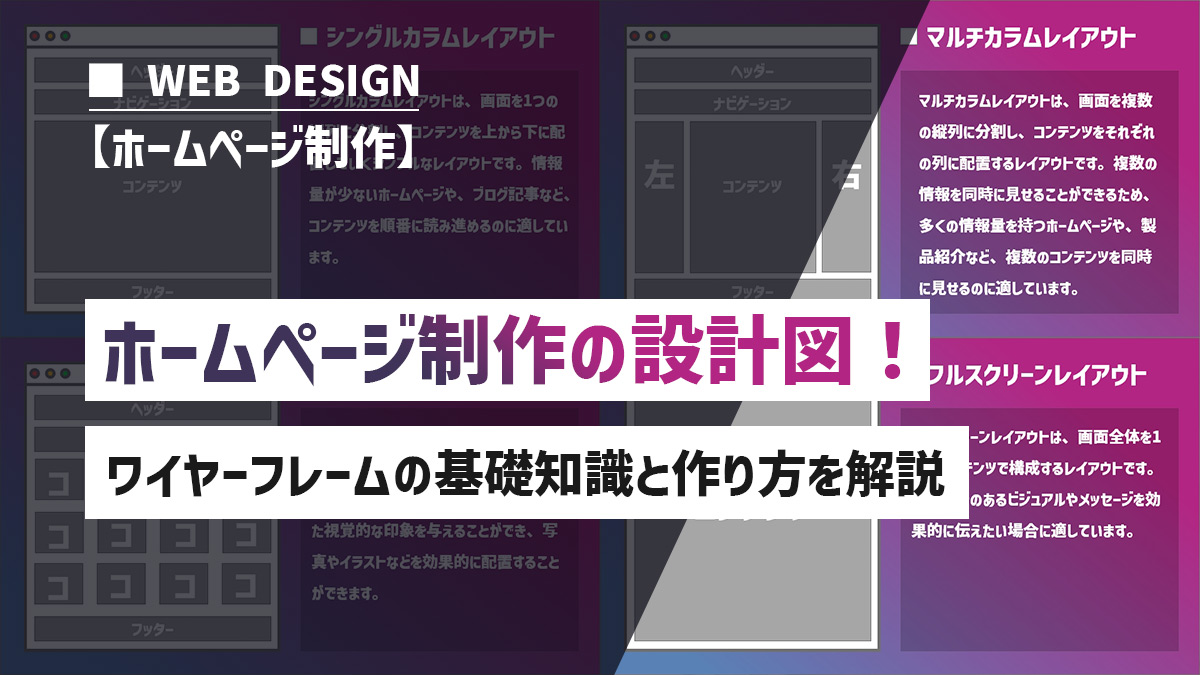
5. 各ページのレイアウトの構成を考える|ワイヤーフレーム設計
ワイヤーフレームとは、ホームページの各ページのレイアウトを線や図形で表したものです。 ワイヤーフレームを作成することで、各ページにどのような要素をどのように配置するかを検討し、ユーザーにとって見やすく、分かりやすいページを設計することができます。
ワイヤーフレームでは、以下のような要素を配置していきます。
- ヘッダー:ホームページのタイトルやロゴ、グローバルナビゲーションなどを配置するエリア
- コンテンツエリア:ホームページのメインコンテンツを配置するエリア
- サイドバー:ホームページのサブコンテンツや広告などを配置するエリア
- フッター:ホームページの著作権情報やプライバシーポリシーへのリンクなどを配置するエリア
これらの要素を、ユーザーの視線の動きやページの目的などを考慮して、最適な場所に配置していきます。
初心者の方向けに、ワイヤーフレームの基礎知識や作り方やツール紹介などをまとめた記事はこちら。
6. ユーザーに最適なデザインと自分のイメージしたデザインを考える
ホームページのデザインは、ユーザーに与える印象を大きく左右する重要な要素です。 ターゲットやホームページの目的に合ったデザインをする必要があります。
デザインを考える上で、参考にしたいホームページをいくつかピックアップしておくと良いでしょう。
【制作】制作ツールの決定と、制作作業

ホームページの設計が完了したら、次はホームページ制作の工程に入ります。 ホームページ制作には、様々なツールやサービスがありますが、ここでは代表的なものを紹介します。
7. 制作ツールは何を使うか決める
ホームページ制作ツールは、大きく分けて「HTMLエディタ」「CMS」「ホームページ作成サービス」の3種類があります。
| 種類 | 特徴 | メリット | デメリット | こんな人におすすめ |
|---|---|---|---|---|
| HTMLエディタ | HTMLやCSSなどのコードを直接記述してホームページを作成するツール |
|
|
|
| CMS | WordPressなどのように、コードを記述することなく、直感的な操作でホームページを作成・管理できるシステム |
|
|
|
| ホームページ作成サービス | ジンドゥーやWixなどのように、テンプレートを選択し、画像やテキストを配置していくだけで、簡単にホームページを作成できるサービス |
|
|
|
ホームページ制作のおすすめツール10選をまとめた記事はこちら。
8. 企画と設計を元に制作作業に入る(コーディング)
利用するツールが決まったら、企画・設計を元に、ホームページ制作に取り掛かりましょう。
ホームページのコーディングの手順は、一般的に以下のような流れで行います。
- トップページの作成
- 下層ページの作成
- コンテンツの挿入
- デザインの調整
- 動作確認
ホームページ制作は、完成までには時間がかかる作業ですが、完成したときの達成感はひとしおです。
【公開】作成したホームページをWEBで公開する

ホームページを制作したら、全世界に公開しましょう。 公開するまでには、ドメインの取得やサーバーの準備など、いくつかの手順が必要です。
9. ドメインを取得とサーバーを契約する
ドメインとは、インターネット上の住所のようなものです。 サーバーとは、ホームページのデータを保存しておく場所のことです。 ホームページを公開するためには、ドメインを取得し、サーバーを契約する必要があります。
ドメインは、お名前.comやムームードメインなどのドメイン登録サービスを利用して取得することができます。
サーバーは、エックスサーバーやロリポップ!などのレンタルサーバーサービスを利用するのが一般的です。
エックスサーバーでWordPressを使ってホームページ制作を始める方法はこちの記事。
10. ファイルをアップロードし、各デバイスでレスポンシブを確認
ドメインの取得とサーバーの契約が完了したら、制作(コーディング)したホームページのデータをサーバーにアップロードします。 その後、ホームページが正常に表示されるかどうかを確認します。
近年では、パソコンだけでなく、スマートフォンやタブレットなど、様々なデバイスでホームページを閲覧するユーザーが増えています。 そのため、ホームページを制作する際には、レスポンシブデザインに対応させることが重要です。
レスポンシブデザインとは、パソコン、スマートフォン、タブレットなど、どのデバイスで見ても、見やすく最適化されたデザインのことです。
【運用】マネタイズの仕組み作り

ホームページを公開したら、アクセスを集め、ビジネスに繋げていく必要があります。 アクセス解析ツールを活用して現状を把握し、SEO対策や広告出稿など、様々な施策を検討していきましょう。
11. アクセス解析をする
アクセス解析とは、ホームページへのアクセス状況を分析することです。 アクセス解析を行うことで、ホームページの現状を把握し、改善点を見つけることができます。
アクセス解析では、以下のような項目を分析します。
- アクセス数
- ページビュー数
- 滞在時間
- 直帰率
- アクセス元
- 使用デバイス
アクセス解析ツールは、Google Analyticsが無料で利用でき、高機能なのでおすすめです。
12. SEO対策をする
SEO対策とは、検索エンジン最適化のことです。 SEO対策を行うことで、Googleなどの検索エンジンの検索結果ページで、ホームページを上位表示させることができます。
SEO対策には、以下のようなものがあります。
- キーワード選定
- タイトルタグの最適化
- メタディスクリプションの最適化
- 見出しタグの最適化
- コンテンツの質の向上
- 内部対策
- 外部対策
SEO対策は、ホームページへのアクセス数を増やすためには非常に重要です。
13. 成約率を高めるために試行錯誤する
ホームページの成約率を高めるためには、ユーザーがホームページ上でどのような行動を取っているのかを分析し、改善していく必要があります。
例えば、以下のような施策があります。
- ユーザーの行動を分析しやすいように、ヒートマップツールを導入する
- 問い合わせフォームを分かりやすい場所に設置する
- ボタンの色や形、文言を工夫する
- ページの表示速度を改善する
- スマートフォン対応を行う
これらの施策を、アクセス解析の結果などを参考にしながら、試行錯誤していくことが重要です。
ホームページ制作に関するよくある質問

ホームページ制作は何から始めればいい?
目的(コンセプト)→ターゲット(ペルソナ)→掲載内容の洗い出し(会社概要・サービス・問い合わせ等)の順に決め、サイトマップとワイヤーフレームでページ構成とレイアウトを固めるのが最短ルートです。準備が明確だと制作・公開までの判断が速くなり、手戻りも最小化できます。
どの制作ツールを選べば失敗しにくい?
更新頻度が高いならCMS(例:WordPress)、とにかく簡単に公開したいならホームページ作成サービス、自由度を最重視するならHTML+CSSのコーディングが基本の選び方です。自分のリソースと目的に合わせて、無理のない手段を選ぶと失敗しにくくなります。
ドメインとサーバーの準備はどう進める?
ドメインを取得し、レンタルサーバーを契約して、独自ドメインの設定(DNS・SSL)を済ませ、制作したファイルをアップロード(またはWordPressをインストール)します。公開後は各デバイスで表示崩れがないかを確認し、フォームやボタンの動作テストまで行いましょう。
公開後にまず取り組むべきSEOの基本は?
タイトルタグとメタディスクリプション、見出し(h1〜h3)の整合、画像の代替テキスト、内部リンク設計、サイトマップの送信をまず整えます。あわせてGoogleアナリティクスとサーチコンソールを導入し、検索パフォーマンスを継続的に把握します。
成果につながる運用のコツは?
アクセス解析のデータを見ながら、CTAや問い合わせフォームの配置・文言、ページ速度、スマホでの使いやすさを小さく改善し続けることが近道です。仮説→実装→計測のサイクルを回し、成約率(CVR)のボトルネックを重点的に解消しましょう。
まとめ|初心者向けホームページ制作の始め方

今回は、ホームページ制作の始め方について、13の手順に沿って解説しました。
ホームページ制作は、決して簡単な作業ではありませんが、完成したときの達成感はひとしおです。
今回の記事を参考にして、ぜひホームページ制作に挑戦してみてください。