ワイヤーフレームは、ホームページの構成や要素を事前に可視化し、デザインやコーディングを進めるための重要な設計図です。ホームページ制作においてもワイヤーフレームは、スムーズで効率的な制作、そして理想のホームページを実現するために欠かせない存在です。
この記事では、ホームページ制作初心者の方に向けて、ワイヤーフレームの基礎知識から具体的な作成方法、そしておすすめツールまで、わかりやすく解説していきます。
ぜひ最後まで読んで、ワイヤーフレームをマスターし、あなたの理想のホームページ制作に役立ててください!
そもそもワイヤーフレームってなに?

「ワイヤーフレーム」という言葉を初めて聞く方も多いのではないでしょうか?
ホームページ制作におけるワイヤーフレームとは、ホームページの構成、要素、レイアウトなどを事前に可視化するための設計図のようなものです。具体的なデザインや装飾は省き、要素の配置や情報の繋がりなどをシンプルに表現します。
ホームページ制作におけるワイヤーフレームの役割
ワイヤーフレームは、ホームページ制作において以下の重要な役割を果たします。
- 制作の効率化:事前に構成を可視化することで、制作プロセスにおける無駄を減らし、効率的に作業を進めることができます。
- クライアントとの意思疎通:クライアントと具体的なデザインに入る前に、ホームページの構成や情報の流れについて共有することで、イメージのずれを防ぎ、スムーズなコミュニケーションを促進します。
- 情報設計の可視化:コンテンツの配置や導線を意識した設計を行うことで、ユーザーにとって分かりやすく使いやすいホームページを構築することができます。
- デザインやコーディングの精度向上:ワイヤーフレームを基にデザインやコーディングを行うことで、制作の精度を高め、修正の回数を減らすことができます。
ワイヤーフレームがないとどうなる?
ワイヤーフレームなしでホームページ制作を進めると、以下のようなリスクが考えられます。
- デザインやレイアウトの変更が頻繁に発生:制作途中で構成やデザインに変更が生じることが多く、制作の遅延やコスト増加につながります。
- クライアントとのイメージのずれ:事前に構成や情報を共有していないため、クライアントがイメージしていたものと大きく異なるホームページが完成してしまう可能性があります。
- ユーザーにとって使いにくいホームページ:情報設計を考慮せず制作を進めた結果、ユーザーにとって分かりにくく、使い勝手の悪いホームページになってしまう可能性があります。
ワイヤーフレームを設計するメリット
ワイヤーフレームを作成することには、多くのメリットがあります。上記で述べた制作の効率化や意思疎通の円滑化に加えて、以下のようなメリットも挙げられます。
- アイデアを整理し、可視化できる:頭の中にあるホームページのイメージを、ワイヤーフレームとして可視化することで、具体的な構成やデザインを明確化できます。
- 改善点を早期に発見できる:ワイヤーフレーム段階で、構成や情報設計に問題点があれば、修正が容易です。デザインやコーディングが進んでから問題点に気づくよりも、早期に修正することで、時間とコストを削減できます。
- 制作チーム全体で共有できる:ワイヤーフレームをチーム全体で共有することで、制作メンバー全員が共通認識を持ち、同じ方向を目指して制作を進めることができます。
ワイヤーフレームの種類とは
ワイヤーフレームには、いくつかの種類があります。それぞれの特性を理解し、制作目的に合った種類を選択することが重要です。
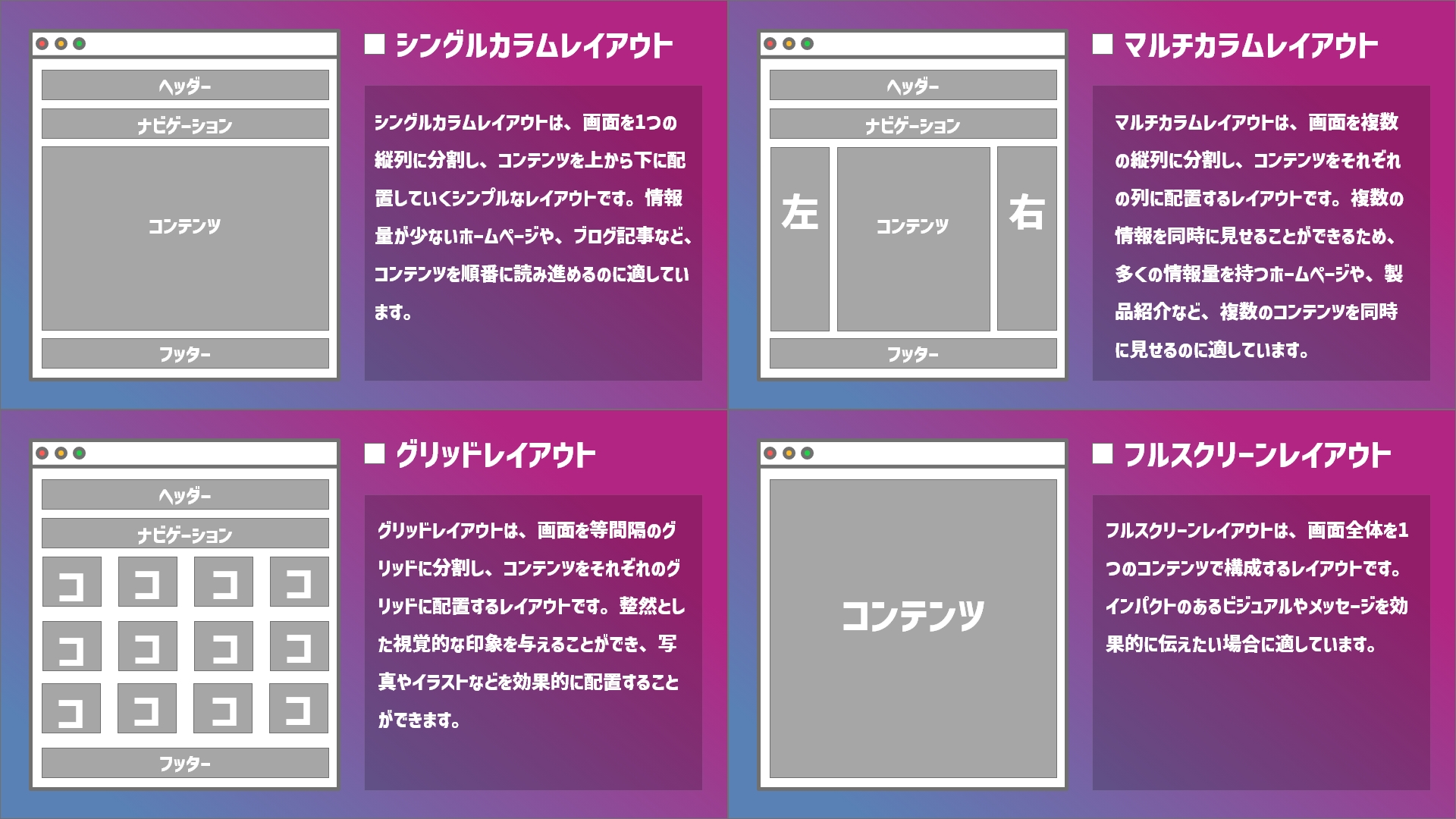
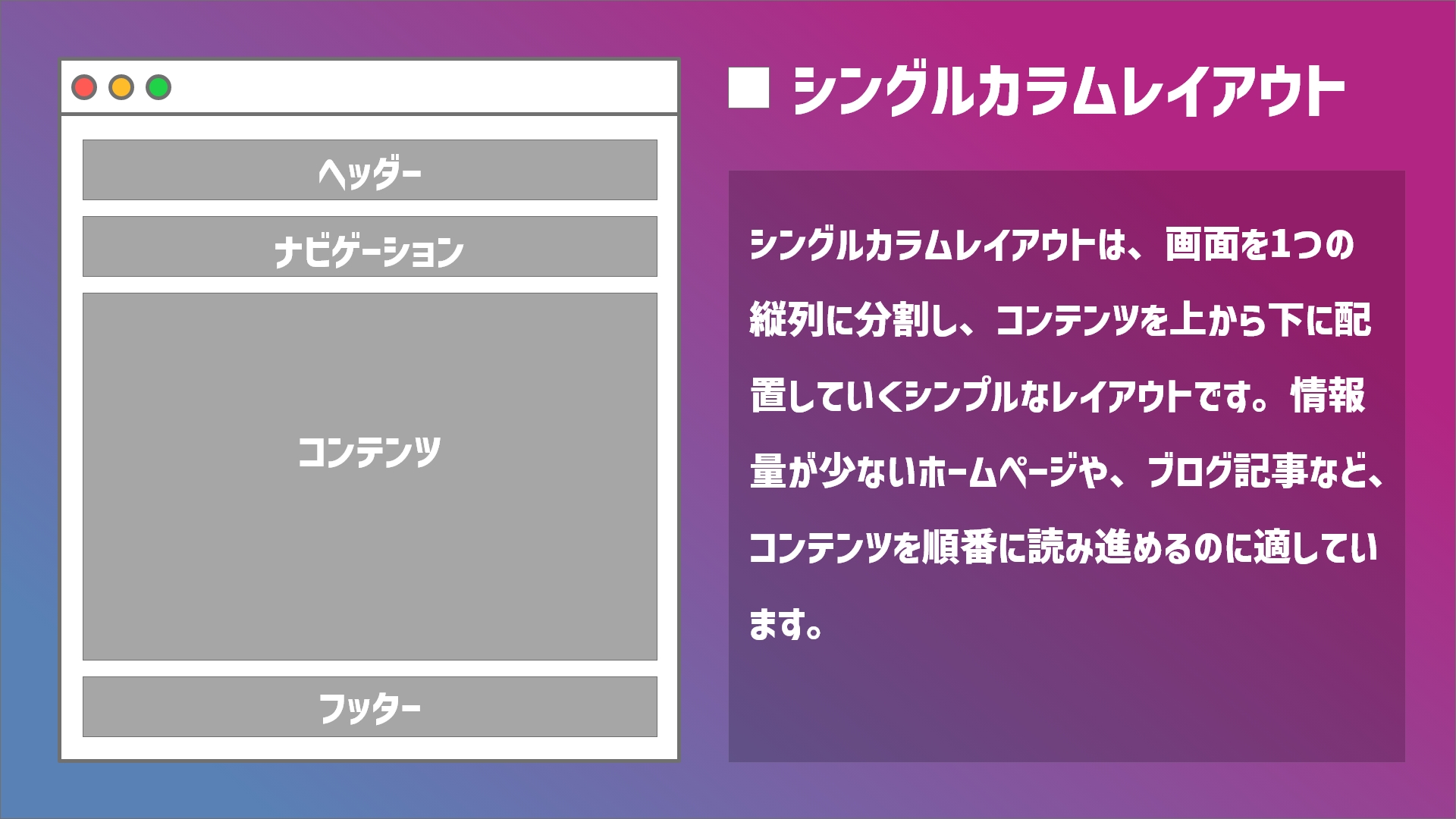
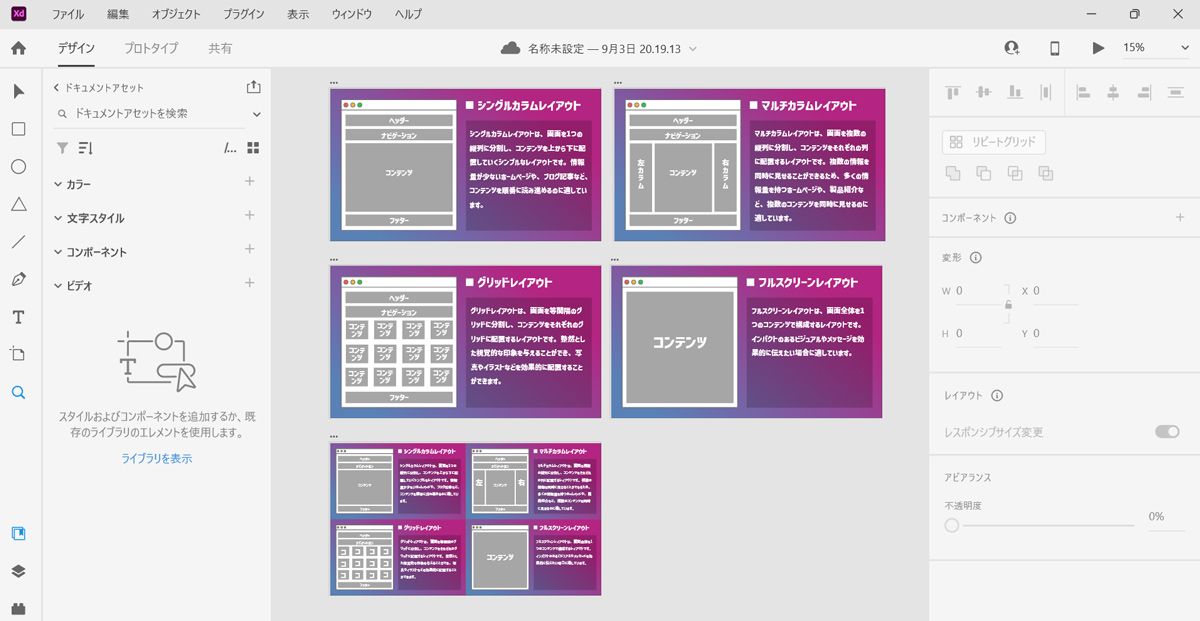
1. シングルカラムレイアウト

シングルカラムレイアウトは、画面を1つの縦列に分割し、コンテンツを上から下に配置していくシンプルなレイアウトです。情報量が少ないホームページや、ブログ記事など、コンテンツを順番に読み進めるのに適しています。
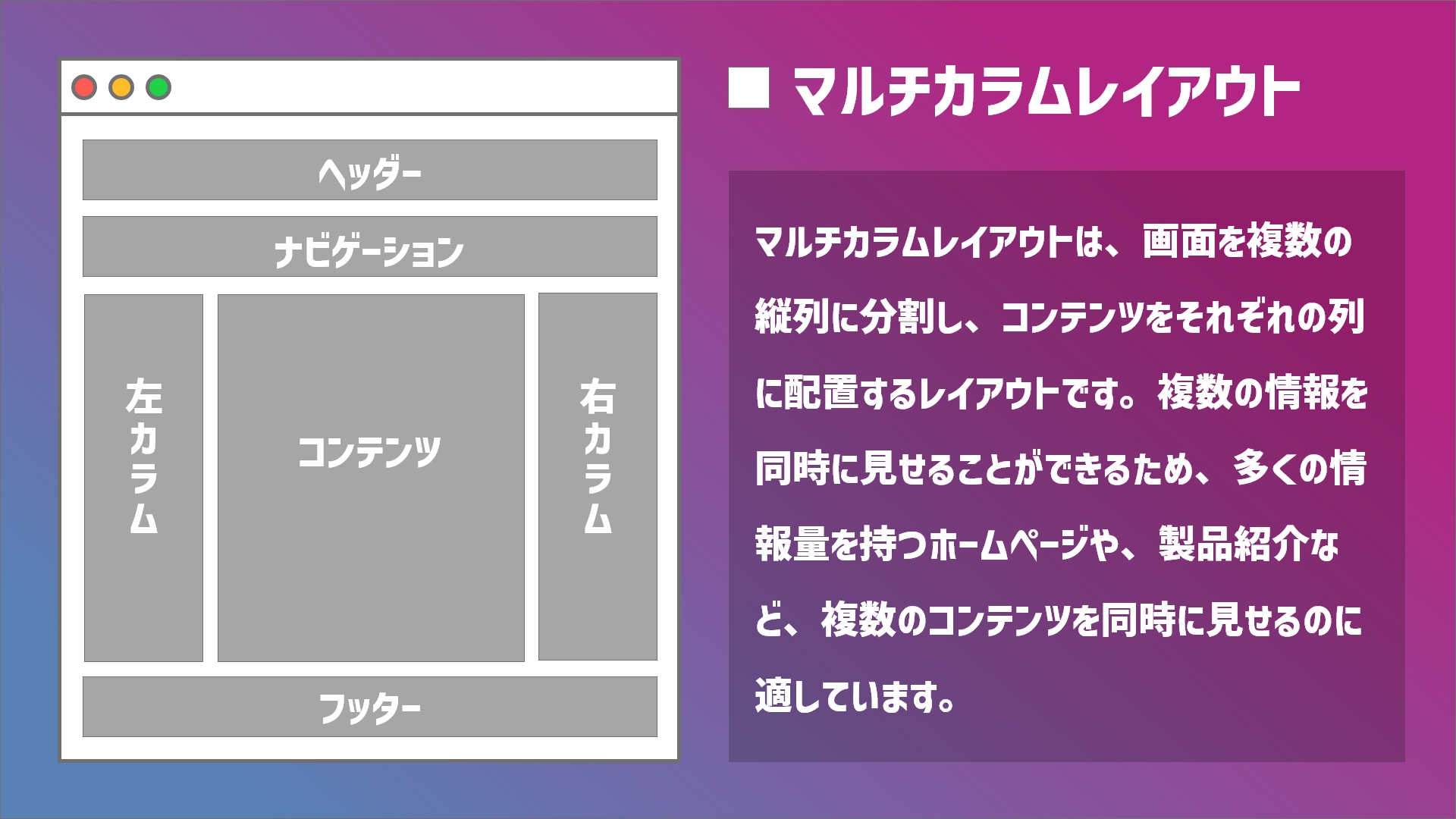
2. マルチカラムレイアウト

マルチカラムレイアウトは、画面を複数の縦列に分割し、コンテンツをそれぞれの列に配置するレイアウトです。複数の情報を同時に見せることができるため、多くの情報量を持つホームページや、製品紹介など、複数のコンテンツを同時に見せるのに適しています。
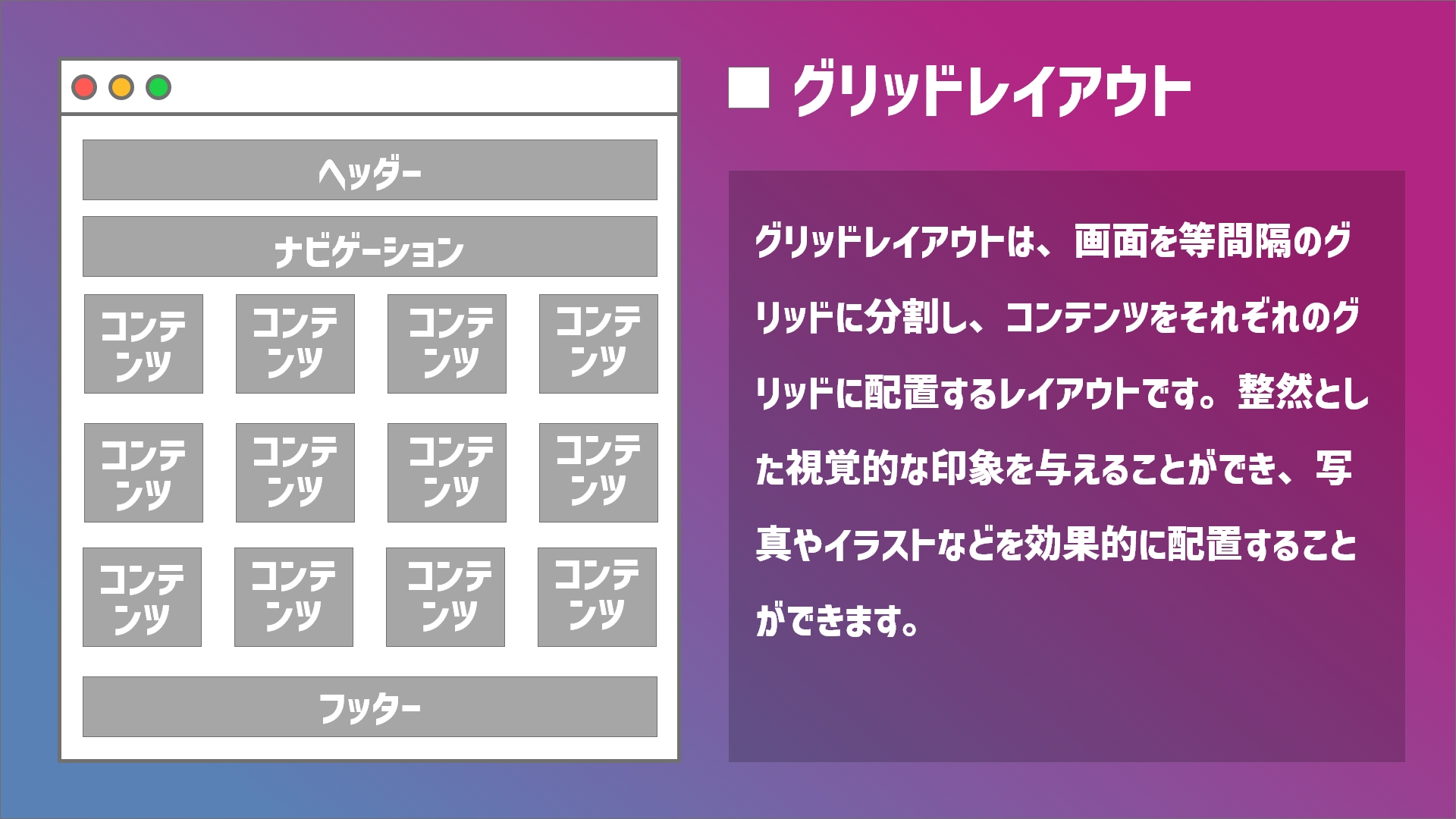
3. グリッドレイアウト

グリッドレイアウトは、画面を等間隔のグリッドに分割し、コンテンツをそれぞれのグリッドに配置するレイアウトです。整然とした視覚的な印象を与えることができ、写真やイラストなどを効果的に配置することができます。
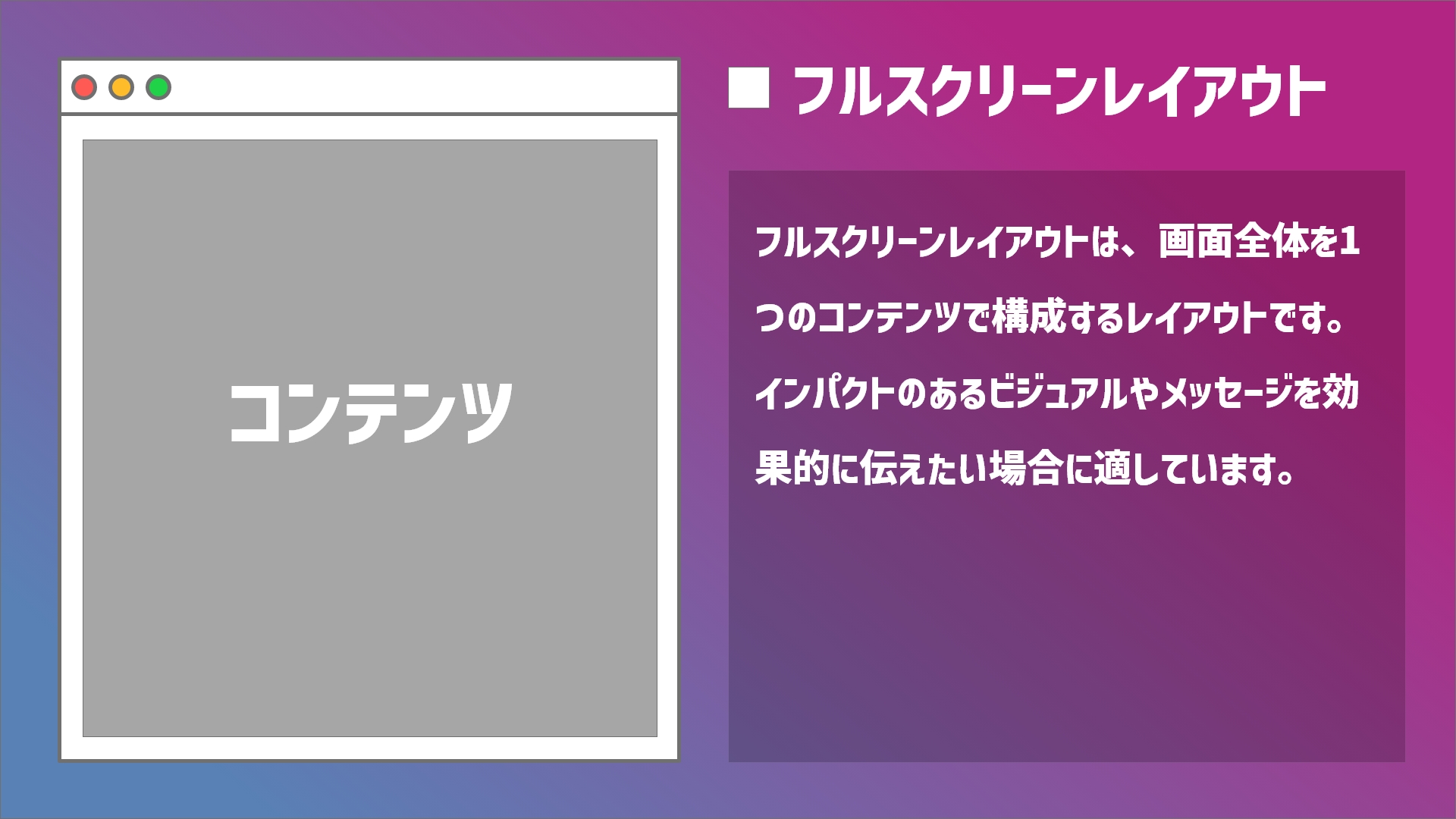
4. フルスクリーンレイアウト

フルスクリーンレイアウトは、画面全体を1つのコンテンツで構成するレイアウトです。インパクトのあるビジュアルやメッセージを効果的に伝えたい場合に適しています。
【初心者向け】ワイヤーフレームを作るための厳選おすすめツール
ホームページ制作を始めたばかりで、ワイヤーフレーム作成に慣れていない場合は、まずは手軽に使えるデザイン作成ツールを試してみましょう。これらのツールは、デザイン機能が豊富で、直感的に操作できるため、初心者の方でも比較的簡単にワイヤーフレームを作成できます。
手書きでOK
ワイヤーフレームは、手書きでも十分に作成できます。ラフな図で構いませんので、まずは紙とペンでアイデアを書き出してみましょう。
PowerPoint

Microsoft Officeの定番ソフトであるPowerPointは、ワイヤーフレーム作成にも活用できます。豊富な図形やテキストツールを使って、簡単にワイヤーフレームを作成できます。
Keynote

Apple製品ユーザーなら、Keynoteがおすすめです。PowerPointと同様に、豊富な図形やテキストツールが用意されています。アニメーション機能も活用できますので、インタラクティブなワイヤーフレームを作成することも可能です。
Canva

Canvaは、無料で利用できるデザインツールです。豊富なテンプレートや素材が用意されているため、初心者の方でも簡単にワイヤーフレームを作成できます。ブラウザ上で利用できるため、インストール不要なのも魅力です。
【中級者以上】ホームページ制作プロになるなら!ワイヤーフレーム制作ツール
ホームページ制作の経験を積んで、より本格的なワイヤーフレーム作成に挑戦したい方は、プロが使うようなツールを活用してみましょう。これらのツールは、高度な機能が充実しており、より精度の高いワイヤーフレームを作成できます。また、チームで共同作業を行う場合にも役立ちます。
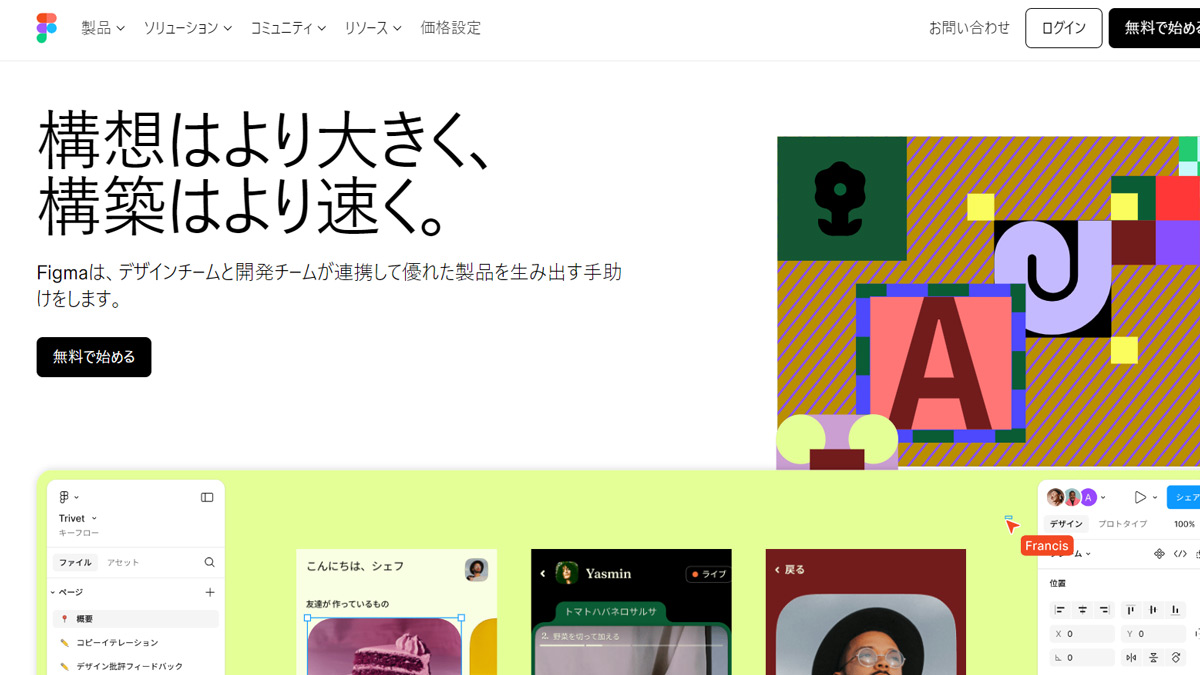
Figma

Figmaは、デザイナーや開発者がリアルタイムで共同作業を行えるデザインツールであり、特にウェブやアプリケーションのUI/UXデザインに強みがあります。Figmaの主な特徴を以下に解説します。
1. ブラウザベースのプラットフォーム
- インストール不要で、ブラウザさえあればどこからでもアクセス可能。
- 複数人が同時にプロジェクトに参加でき、リアルタイムでの編集やフィードバックが可能。
2. リアルタイムのコラボレーション
- デザイナー、開発者、クライアントが同じファイルを同時に編集可能。
- コメント機能があり、フィードバックやディスカッションをスムーズに行える。
- 権限設定により、閲覧者、編集者、コメントのみのユーザーを制御できる。
3. プロトタイピング機能
- インタラクティブなプロトタイプを作成し、画面遷移やアニメーションを視覚化。
- プロトタイプのプレゼンテーションやユーザーテストに使用可能。
- リンクで共有するだけで、誰でもプロトタイプを確認可能。
4. バージョン管理
- 変更履歴が自動で保存され、過去のバージョンに簡単に戻れる。
- 各バージョンにコメントを追加することで、変更の意図を明確に残せる。
5. 豊富なプラグインとインテグレーション
- 色やアイコン、自動レイアウトなどをサポートする多数のプラグインが利用可能。
- 他のツール(SlackやJIRAなど)と連携して、ワークフローを効率化。
6. デザインシステムのサポート
- コンポーネント、スタイルガイド、ライブラリを活用し、一貫性のあるデザインが可能。
- 複数のプロジェクトで同じコンポーネントを再利用でき、メンテナンスが容易。
7. 自動レイアウト機能
- フレーム内の要素が自動でレイアウトされ、デザインの効率を向上。
- 画面サイズの変更に応じてレイアウトが自動調整されるため、レスポンシブデザインが簡単に作成可能。
8. 高品質なエクスポート機能
- PNG、JPG、SVG、PDFなど、様々なフォーマットでデザインをエクスポート可能。
- エクスポート時に、解像度やスライスの設定も柔軟に行える。
9. 教育・学習リソースが豊富
- オンラインで利用できるチュートリアルやガイドが多数提供されており、初心者から上級者まで学習をサポート。
10. モバイルアプリとの連携
- iOSやAndroid向けのアプリも提供されており、外出先からデザインを確認したり、プロトタイプをテストしたりできる。
Figmaは、直感的で使いやすいインターフェースと強力な機能を兼ね備えており、デザインプロセスを効率化するための最適なツールとして広く利用されています。
Adobe XD

【この記事の画像もXDで作っています】
筆者的には、XDが一番おすすめです。なぜなら、Adobe社が提供している、illustrator、Photoshop、premiumproなど、それぞれデザインに特化したツールがあり、ホームページデザインはもちろんですが、チラシデザイン、写真の加工、動画の編集など様々な仕事を受けれるようになれるメリットが大きいです。ですからAdobe社のツールに慣れながら、将来的に価値の高いデザインが制作できるようになると思います。
Adobe XDは、Adobe社が提供するUI/UXデザインおよびプロトタイピングツールで、特にウェブやモバイルアプリケーションのデザインに特化しています。以下にAdobe XDの主な特徴を解説します。
1. 直感的なインターフェース
- シンプルで使いやすいインターフェースにより、デザインの初心者でも短期間で習得可能。
- デザイン画面は広く、無駄な操作を排除し、クリエイティブに集中できる環境を提供。
2. 強力なプロトタイピング機能
- デザイン画面から直接プロトタイプを作成可能。
- ドラッグ&ドロップ操作で画面遷移やアニメーションを簡単に設定。
- プロトタイプはリアルタイムでプレビュー可能で、フィードバックを即時反映できる。
3. リピートグリッド機能
- 一連のデザイン要素を選択して、複数のコピーを作成する際に使用可能。
- 要素間のスペースやデータの変更も一括で行えるため、大量の要素を効率よく管理。
4. ベクターデザインのサポート
- 高解像度のベクターデザインをサポートし、拡大縮小しても品質を保つことができる。
- 図形やパスを自由に編集でき、細部にこだわったデザインが可能。
5. Adobe Creative Cloudとの連携
- Photoshop、Illustratorなどの他のAdobe製品とシームレスに連携。
- Adobe FontsやAdobe Stockから素材を直接インポートできる。
- Creative Cloud Librariesを使用して、プロジェクト間でデザイン要素を共有・再利用可能。
6. プラグインとエクステンション
- 様々なプラグインが提供されており、デザインプロセスのカスタマイズや効率化が可能。
- より高度な機能や外部ツールとの連携を簡単に実現できる。
7. クラウドドキュメントのサポート
- プロジェクトをクラウドに保存することで、どこからでもアクセス可能。
- チームメンバーとリアルタイムで共同編集ができ、変更履歴も自動的に保存される。
8. デザインシステムの管理
- カラーパレット、テキストスタイル、コンポーネントなどを一元管理。
- 複数のプロジェクトで一貫したデザインを維持するためのツールが充実。
9. 高品質なエクスポート機能
- PNG、JPG、SVG、PDFなどの形式でデザインをエクスポート可能。
- 開発者向けにデザインスペックを生成し、デザインと開発の橋渡しをサポート。
10. オフラインでも利用可能
- クラウドドキュメントをローカルに保存しておけば、インターネットに接続していなくても作業可能。
- オフラインで作業した内容は、オンラインに戻った時に自動的に同期される。
11. アニメーションとマイクロインタラクションのサポート
- Auto-Animate機能により、画面遷移やアニメーションを滑らかに設定可能。
- マイクロインタラクションを追加することで、よりリッチでリアリティのあるプロトタイプを作成できる。
Adobe XDは、Adobe製品ならではの強力な連携機能と、初心者にも使いやすい設計が特徴です。デザインからプロトタイピングまで、ワンストップで行えるため、効率的なUI/UXデザインプロセスを実現できます。
ワイヤーフレームを設計せずに、ワードプレスのテーマでカッコいいデザインをいきなり選ぶ!

ワイヤーフレームの作成は、少し面倒に感じるかもしれません。しかし、最初からデザインにこだわりたい、時間をかけずにホームページを作りたいという場合は、ワードプレスのテーマを利用するという方法もあります。
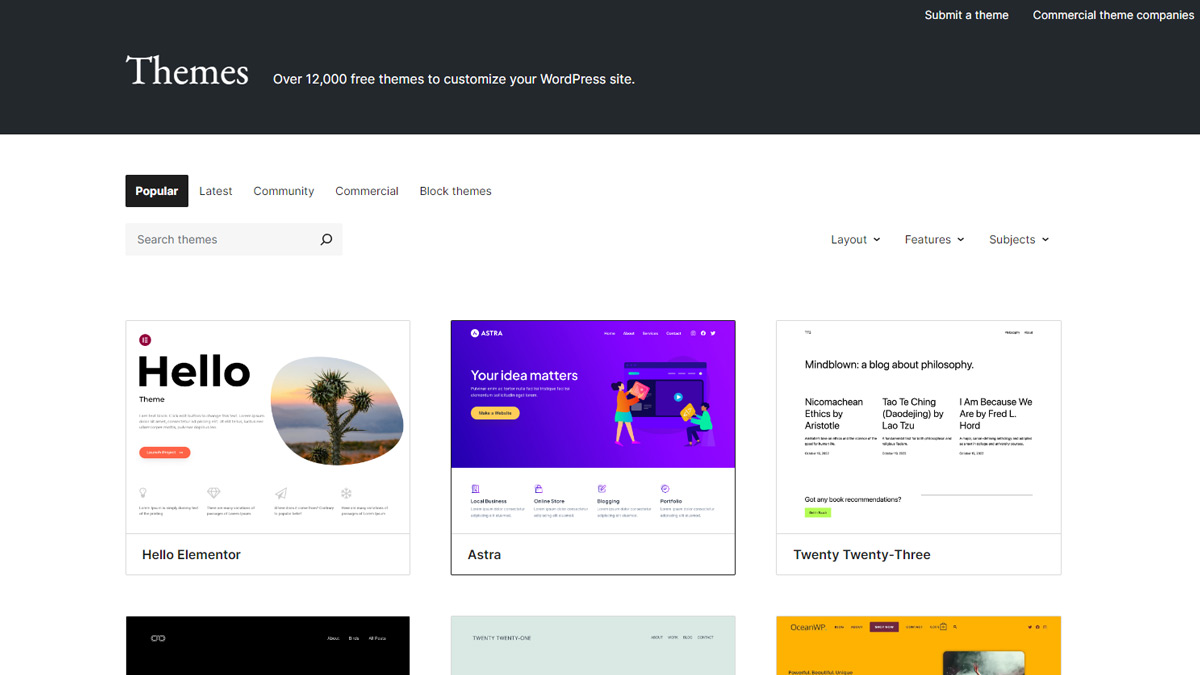
ワードプレスのテーマとは、ホームページの外観を簡単にカスタマイズできるテンプレートのようなものです。様々なデザインのテーマが公開されており、自分のイメージに合ったテーマを選ぶことで、ワイヤーフレームを作成することなく、比較的簡単にホームページを作成できます。
参考サイト:WordPressテーマ
ただし、ワードプレスのテーマは、デザインが限定される場合がある、機能が制限される場合がある、など、注意すべき点もあります。ワイヤーフレームなしでホームページを作成する場合には、事前にしっかりと調査し、自分のニーズに合ったテーマを選ぶことが重要です。
ワードプレスでホームページを始め方を解説した記事はこちら!
ワイヤーフレーム に関してのよくある質問
ワイヤーフレームとは?ホームページ制作でなぜ必要なの?
ワイヤーフレームは、ページの構成・要素・導線を装飾抜きで可視化する「設計図」です。制作の効率化、クライアントとの意思疎通、情報設計の可視化、デザインやコーディングの精度向上に役立ちます。
初心者はどう作り始めればいい?おすすめのツールは?
まず紙とペンでラフを描き、構成を固めてからツールに移行するのが手早い方法です。初心者なら PowerPoint/Keynote/Canva で十分に作成できます(直感操作・テンプレートが豊富・インストール不要のものもあり)。
ワードプレスのテーマを選べば、ワイヤーフレームなしでも大丈夫?
テーマ選定で短時間に形にすることは可能ですが、デザインや機能が限定される場合があります。自店のニーズと合致するか事前調査し、最低限のワイヤー(ページ構成メモやセクション順)だけでも用意して進めるのがおすすめです。
ワイヤーフレームは誰が作成する?
基本は制作担当者やデザイナーが作成します。要件のすり合わせのため、案件によってはクライアントと共同で作成することもあります。
作成費用と時間の目安は?
制作会社に依頼する場合は別途費用が発生することがあります。自作なら無料ツールを使えばコストはかかりません。時間の目安は規模次第で、シンプルなサイトなら数時間〜1日、複雑なサイトでは数日かかる場合があります。
まとめ|ワイヤーフレームをマスターして理想のホームページを作ろう!
この記事では、ホームページ制作の設計図ともいえる「ワイヤーフレーム」について、その重要性、種類、作成方法、おすすめツールなどを解説しました。
ワイヤーフレームは、ホームページ制作を効率的に進め、理想のホームページを実現するために不可欠なツールです。この記事で紹介した内容を参考に、ぜひワイヤーフレームを活用して、あなたのホームページ制作を成功させてください!
また、初心者の方向けに、ホームページ制作を網羅的に解説している記事はこちら。
\ 初期費用5.5万円で高品質で満足度の高いホームページ /






