「AIに“理解される”ではなく、“引用される”Webをつくる。」
その鍵となるのが、schema.org構造化データです。
構造化データとは、Webページの内容をAIや検索エンジンに正確に伝えるための情報設計。中でもschema.orgは、GoogleやChatGPTなどの大規模言語モデル(LLM)が参照する国際標準フォーマットです。
従来のSEOやAIO(AI検索最適化)が“見つけてもらう”施策だとすれば、LLMO(大規模言語モデル最適化)は“引用される”ための構造設計。
キーワード対策だけでは届かない領域を、構造化データがカバーしてくれます。
この記事では、以下の内容を初心者の方にもわかりやすく解説します:
-
構造化データとは何か?どんな効果があるのか
-
schema.orgの種類と基本の使い方
-
JSON-LDによる記述例とポイント
-
Search Consoleでのエラーチェック方法
-
AI検索時代に効果を発揮する活用事例
「AIに伝わるWebサイトづくり」を始めたい方は、ぜひ最後までご覧ください。
あなたのWebページが、検索に“選ばれる”一歩になります。
LLMO対策に対応したホームページ制作サービスを詳しく見る ➤
なぜ今、LLMO時代にschema.orgが重要なのか?

AI検索時代、検索エンジンは“構造”で情報を理解する
従来のSEOでは、「キーワード配置」や「文章量」といった表面的な要素が評価の中心でした。しかし今のLLMO(大規模言語モデル最適化)時代では、それだけでは不十分です。ChatGPTやGeminiなどのAIは、単なるキーワードではなく、ページ全体の構造・意味・関係性までを理解しようとします。ここで鍵となるのが、schema.orgによる構造化データです。
schema.org構造化データとは?
-
Webページの内容を、検索エンジンに“わかりやすく伝える”ための特別なルール(マークアップ)のこと。
-
GoogleやBingなどのAIが、ページの主題や情報の種類を正確に理解できるようになります。
例えるなら…
構造化データは、AIにとっての「翻訳者」。
Webサイトの内容をAIに伝わる言語に“通訳”してくれる仕組みです。
きちんと整理されたタンスからお気に入りのシャツをサッと取り出せるように、構造化データで整理された情報は、AIにすぐに伝わります。AI検索に強いサイトを目指すなら、まずはこの「構造化データ」を味方にすることがカギです。
AI OverviewやChatGPTが参照する情報の傾向とは?
GoogleのAI OverviewやChatGPTなどのAIツールは、Web上の膨大な情報を学習し、ユーザーの質問に対して最適な回答を生成します。これらのAIツールが情報を参照する際、特に重視するのが、情報の信頼性と正確性、そして構造化されているかどうかです。E-E-A-T(経験・専門性・権威性・信頼性)の向上や構造化データの活用など、新たなSEO対策が重要になります。
AI Overviewの強みは、ユーザーが求めている以上の答えや新しい視点を提供してくれる点です。ただし、その情報が常に正確とは限らず、信頼性の判断基準によっては、少数意見や異なる見解が拾われにくいというリスクもあります。
こうしたAIに「選ばれる」ためには、Webサイトの構造をAIが正しく理解できるように整えることが重要です。とくに構造化データを適切にマークアップしておけば、AIにとって情報の意味が明確になり、信頼できるコンテンツとして優先的に参照される可能性が高まります。
信頼されるFAQ、記事、サービス紹介ページを構築するには、以下の3つの視点を意識しましょう。
-
E-E-A-Tを示す情報設計(運営者情報・実績など)
-
検索意図への的確な応答(ユーザー目線のQ&Aや解説)
-
構造化データの実装(schema.orgによる明示)
AI時代のSEOでは、ただ“情報を載せる”だけでは不十分です。「AIに伝わる」よう整理し、読者とAIの両方に価値あるWebサイトを構築することが、これからのWeb運営における大きな差になります。
LLMO・AIO・SEOの基盤となるschema.orgの基本構造

schema.orgとは?Google推奨の理由
schema.orgとは、Google、Microsoft、Yahoo!などの主要検索エンジンが共同で立ち上げた、構造化データの標準規格です。Webページの内容を検索エンジンが理解しやすいようにマークアップするための「共通語彙」を提供しています。
なぜGoogleがschema.orgを推奨するのでしょうか?それは、schema.orgを利用することで、GoogleがWebページのコンテンツをより正確に理解し、ユーザーの検索意図に合致する情報をより的確に提供できるようになるからです。結果として、検索エンジンの精度が向上し、ユーザーエクスペリエンスの向上に繋がります。
schema.orgを使ったマークアップは、製品情報やレビュー評価などの「リッチリザルト」表示につながり、ユーザーの注目を集めやすくなります。
JSON-LD形式が主流である理由
構造化データを記述する方法はいくつか存在しますが、現在ではJSON-LD形式が主流となっています。JSON-LD(JavaScript Object Notation for Linked Data)は、JavaScriptのオブジェクト記法をベースにした、軽量なデータ交換フォーマットです。
JSON-LD形式が主流である理由は、主に以下の3点です。
- 記述の容易さ:HTMLの構造に影響を与えずに、JavaScriptのように記述できるため、実装が容易です。
- 可読性の高さ:データ構造が明確で、人間にも読みやすい形式です。
- Googleの推奨:GoogleがJSON-LD形式を推奨しているため、SEO効果が期待できます。
JSON-LDの書き方さえ抑えておけば、コピー&ペーストなどで構造化データの実装が可能になります。
「@context」「@type」…schema.orgの基本用語を解説
schema.orgを理解するためには、いくつかの基本用語を理解する必要があります。ここでは、特に重要な「@context」と「@type」について解説します。
| 用語 | 説明 |
|---|---|
@context |
構造化データで使用する語彙(ボキャブラリー)を定義します。schema.orgの語彙を使用する場合は、"https://schema.org"を指定します。 |
@type |
マークアップするコンテンツのタイプを定義します。例えば、記事の場合は"Article"、製品の場合は"Product"などを指定します。 |
これらの基本用語を理解することで、schema.orgを使った構造化データの記述がスムーズになります。
構造化データはどこに書く?head?body?実装の基礎知識
構造化データを記述する場所は、<head>内、または<body>タグの末尾が推奨されています。どちらに記述しても検索エンジンによる認識に差はありませんが、一般的には<head>内に記述することが推奨されています。
<head>内に記述するメリットは、以下の通りです。
- HTML構造とコンテンツが分離され、コードの見通しが良くなる
- JavaScriptコードをまとめて管理しやすい
ただし、<body>タグの末尾に記述する場合でも、特に問題はありません。重要なのは、記述場所を統一し、メンテナンスしやすいようにすることです。
複数の構造化データを同一ページに記述する場合は、それぞれの構造・型の整合性に注意しましょう。
SEO効果とLLMO評価を高める!schema.orgでよく使うタイプと効果

schema.orgを実装する上で、どのタイプから始めるべきか迷う方もいるのではないでしょうか。ここでは、特にSEO効果が高く、よく使われるschema.orgのタイプを5つご紹介します。それぞれのタイプが、どのような効果をもたらし、どのようなサイトに適しているのかを理解することで、より戦略的な構造化データの実装が可能になります。
BlogPosting:記事の評価向上に必須の構造化データ
`BlogPosting`は、ブログ記事の構造化に最適なタイプです。記事のタイトル、著者、公開日、概要などの情報を検索エンジンに伝えることで、記事のテーマや内容を正確に理解させ、検索結果での表示を向上させる効果が期待できます。特に、記事の評価向上には必須の構造化データと言えるでしょう。
| プロパティ | 説明 | SEO効果 |
|---|---|---|
| `headline` | 記事のタイトル | クリック率向上 |
| `author` | 記事の著者 | 専門性のアピール |
| `datePublished` | 記事の公開日 | 鮮度の高い情報のアピール |
| `description` | 記事の概要 | 検索結果での表示改善 |
| `image` | 記事のアイキャッチ画像 | 視覚的な訴求力向上 |
こんなWebサイトに特におすすめです:
-
ブログ記事を中心に展開しているサイト
-
ニュースや時事情報を扱うサイト
-
専門情報やハウツーなど、情報提供を目的としたコンテンツサイト
これらのサイトでは、「どんな情報を・誰が・どう伝えているか」を明確に示すことが特に重要です。構造化データを活用することで、AIにも正しく伝わるサイト設計が可能になります。
FAQPage:AI Overviewに掲載されやすい構造化データ
`FAQPage`は、FAQ(よくある質問)コンテンツを構造化するためのタイプです。質問と回答を構造化することで、Googleなどの検索エンジンがFAQの内容を理解しやすくなり、AI Overview(旧:強調スニペット)に掲載される可能性が高まります。AI Overviewに掲載されることで、サイトへのトラフィック増加やブランド認知度向上に繋がります。
| プロパティ | 説明 | SEO効果 |
|---|---|---|
| `mainEntity` | FAQPageの主要なエンティティ(質問と回答のリスト) | FAQコンテンツの認識向上 |
| `Question` | 質問の内容 | 質問内容の明確化 |
| `Answer` | 回答の内容 | 回答内容の明確化 |
こんなWebサイトにおすすめです:
-
FAQ(よくある質問)を掲載しているサイト
-
顧客サポート用のページを設けているサービスサイト
-
製品やサービスに関するQ&Aコンテンツがあるページ
これらのページは、ユーザーの疑問に答えると同時に、AI検索からも注目されやすい領域です。構造化データを活用することで、FAQの内容がより明確にAIに伝わり、検索結果での可視性が向上します。
LocalBusiness:MEOに直結する構造化データ
`LocalBusiness`は、店舗や企業などのローカルビジネス情報を構造化するためのタイプです。店舗名、住所、電話番号、営業時間、ウェブサイトなどの情報を構造化することで、GoogleマップやGoogle検索でのローカル検索結果(MEO)の順位向上に貢献します。実店舗を持つビジネスにとって、MEO対策は集客に直結するため、`LocalBusiness`の構造化は非常に重要です。
| プロパティ | 説明 | SEO効果 |
|---|---|---|
| `name` | 店舗名 | 店舗名の認識向上 |
| `address` | 店舗の住所 | 地域ターゲティングの強化 |
| `telephone` | 店舗の電話番号 | コンバージョン率向上 |
| `openingHours` | 店舗の営業時間 | 利便性向上 |
| `url` | 店舗のウェブサイト | ウェブサイトへの誘導 |
| `image` | 店舗の写真 | 視覚的な訴求力向上 |
| `priceRange` | 価格帯 | ユーザーの期待値調整 |
こんなWebサイトにおすすめです:
-
実店舗を運営しているビジネス
-
飲食店やカフェ
-
美容室・ヘアサロン
-
医院・クリニック・病院
-
ホテル・宿泊施設
構造化データを活用することで、GoogleマップやAI検索にも情報が正しく伝わりやすくなり、店舗の認知度・信頼性アップにつながります。
Product:EC・物販サイト向けの構造化データ
`Product`は、商品情報を構造化するためのタイプです。商品名、価格、在庫状況、レビューなどの情報を構造化することで、Googleショッピングなどの検索結果で商品の詳細情報を表示させることができます。ECサイトや物販サイトにとって、商品の魅力を効果的に伝え、購買意欲を高めるために、`Product`の構造化は非常に有効です。
| プロパティ | 説明 | SEO効果 |
|---|---|---|
| `name` | 商品名 | 商品名の認識向上 |
| `description` | 商品の説明 | 商品の魅力的な訴求 |
| `image` | 商品の画像 | 視覚的な訴求力向上 |
| `offers` | 商品の価格、在庫状況 | 購買意欲の向上 |
| `review` | 商品のレビュー | 信頼性の向上 |
こんなWebサイトにおすすめです:
-
ECサイト(ネットショップ)
-
物販を行っているサイト
-
オンラインストア
商品情報を構造化データでマークアップすることで、GoogleショッピングやAI検索にも正しく情報が届きやすくなり、クリック率や信頼性の向上が期待できます。
JobPosting:Googleしごと検索に掲載される条件
`JobPosting`は、求人情報を構造化するためのタイプです。求人タイトル、企業名、勤務地、給与、雇用形態などの情報を構造化することで、Googleしごと検索に求人情報を掲載することができます。Googleしごと検索は、求職者にとって非常に便利なツールであり、`JobPosting`の構造化は、求人情報の露出を増やし、応募者数を増やすために効果的です。
| プロパティ | 説明 | SEO効果 |
|---|---|---|
| `title` | 求人タイトル | 求人内容の明確化 |
| `hiringOrganization` | 企業名 | 企業名の認識向上 |
| `jobLocation` | 勤務地 | 地域ターゲティングの強化 |
| `salary` | 給与 | 求職者の関心度向上 |
| `employmentType` | 雇用形態 | 求職者の絞り込み |
| `description` | 仕事内容の詳細 | 応募意欲の向上 |
こんなWebサイトにおすすめです:
-
採用情報を掲載しているコーポレートサイト
-
自社求人ページを持っている企業
-
求人に特化したポータルサイト
構造化データを活用することで、Googleしごと検索(Google for Jobs)に対応でき、応募率や露出の向上にもつながります。
AIに“引用される”構造をつくる|schema.org実装のポイント

構造化データを実装する上で、ただ記述するだけでは効果は期待できません。AI検索で効果を最大化するためには、いくつかの重要なポイントを押さえる必要があります。ここでは、具体的なJSON-LDマークアップ例から、Search Consoleでの検証方法、リッチリザルトとAI Overviewの違いまで、実践的な知識を解説します。
JSON-LDマークアップ例集(コピペOK!)
まずは、構造化データの記述形式として推奨されるJSON-LDのマークアップ例を見ていきましょう。以下は、様々なコンテンツタイプに対応した記述例です。ご自身のWebサイトに合わせて、必要な箇所をコピー&ペーストして利用できます。
BlogPosting(ブログ記事)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://atoz-design.jp/column/schema-org-guide/"
},
"headline": "schema.org構造化データの使い方と実装方法|SEO・LLMO最適化に効く完全ガイド",
"description": "AIに“理解される”だけでなく“引用される”Webを実現するための構造化データ実装法。AtoZ DesignがLLMO・AIO・SEOすべてに効くschema.org活用を解説します。",
"image": "https://atoz-design.jp/wp-content/uploads/2025/06/schema-org-guide.jpg",
"author": {
"@type": "Person",
"name": "Reiji Onishi",
"url": "https://atoz-design.jp/about-onishi/"
},
"publisher": {
"@type": "Organization",
"name": "AtoZ Design",
"url": "https://atoz-design.jp/",
"logo": {
"@type": "ImageObject",
"url": "https://atoz-design.jp/wp-content/uploads/2025/10/logo2.svg"
}
},
"datePublished": "2025-06-26",
"dateModified": "2025-10-13"
}
</script>
この例では、記事のタイトル、概要、アイキャッチ画像、著者、公開日、更新日などの情報を構造化しています。mainEntityOfPageで記事のURLを指定することで、検索エンジンが記事の内容を正確に認識できるようになります。
FAQPage(FAQページ)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "構造化データとは?なぜLLMOで重要なの?",
"acceptedAnswer": {
"@type": "Answer",
"text": "構造化データは、Webページの内容をAIや検索エンジンに正確に伝えるためのマークアップです。特にschema.orgを活用することで、ChatGPTやGeminiなどのAIが内容を正しく理解・引用できるようになります。"
}
},
{
"@type": "Question",
"name": "どのschema.orgタイプを優先的に導入すべき?",
"acceptedAnswer": {
"@type": "Answer",
"text": "中小企業・店舗サイトでは、LocalBusiness・FAQPage・BlogPostingの3タイプが最優先です。MEOやAI検索表示の強化に直結します。"
}
},
{
"@type": "Question",
"name": "構造化データをheadとbodyのどちらに書くべき?",
"acceptedAnswer": {
"@type": "Answer",
"text": "基本は<head>内にJSON-LD形式で記述するのがおすすめです。Google推奨で、HTML構造を崩さず保守しやすい設計になります。"
}
}
]
}
</script>
FAQPageは、よくある質問とその回答を構造化するためのものです。この構造化データを使用することで、AI OverviewにFAQが表示されやすくなります。質問と回答はQuestionとAnswerで記述し、mainEntity内に配列として格納します。
LocalBusiness(ローカルビジネス)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "AtoZ Design",
"image": "https://atoz-design.jp/wp-content/uploads/2025/10/logo2.svg",
"@id": "https://atoz-design.jp/",
"url": "https://atoz-design.jp/",
"telephone": "+81-80-xxxx-xxxx",
"address": {
"@type": "PostalAddress",
"streetAddress": "岡山県岡山市北区北長瀬表町二丁目17番80号",
"addressLocality": "岡山市北区",
"addressRegion": "岡山県",
"postalCode": "700-0964",
"addressCountry": "JP"
},
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday","Tuesday","Wednesday","Thursday","Friday"
],
"opens": "09:00",
"closes": "18:00"
}
],
"sameAs": [
"https://x.com/atozdesign_jp",
"https://www.instagram.com/atozdesign.jp/"
]
}
</script>
LocalBusinessは、店舗や企業情報を構造化するためのものです。MEO対策に非常に有効で、Googleマップや検索結果に表示される情報を充実させることができます。店舗名、ロゴ画像、URL、電話番号、住所、営業時間、SNSアカウントなどを記述します。
Product(商品)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"@id": "https://atoz-design.jp/llmo-consulting/",
"name": "LLMOコンサルティングプラン",
"image": "https://atoz-design.jp/wp-content/uploads/2025/07/llmo-consulting-banner.jpg",
"description": "AIに引用されるWebを実現するためのLLMO(大規模言語モデル最適化)コンサルティングプラン。内部構造の最適化、schema.org実装、AI評価分析まで一貫サポート。",
"brand": {
"@type": "Organization",
"name": "AtoZ Design",
"url": "https://atoz-design.jp/"
},
"sku": "llmo-consulting-001",
"mpn": "001",
"offers": {
"@type": "Offer",
"url": "https://atoz-design.jp/llmo-consulting/",
"priceCurrency": "JPY",
"price": "55000",
"priceValidUntil": "2026-03-31",
"availability": "https://schema.org/InStock",
"itemCondition": "https://schema.org/NewCondition",
"seller": {
"@type": "Organization",
"name": "AtoZ Design",
"url": "https://atoz-design.jp/",
"logo": {
"@type": "ImageObject",
"url": "https://atoz-design.jp/wp-content/uploads/2025/10/logo2.svg"
},
"address": {
"@type": "PostalAddress",
"streetAddress": "岡山県岡山市北区北長瀬表町二丁目17番80号",
"addressLocality": "岡山市北区",
"addressRegion": "岡山県",
"postalCode": "700-0964",
"addressCountry": "JP"
}
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.9",
"reviewCount": "32"
},
"review": [
{
"@type": "Review",
"author": {
"@type": "Person",
"name": "Web制作会社(東京都)"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "5"
},
"reviewBody": "構造化データとLLMOの実装をサポートしてもらい、AI検索での露出が明らかに向上しました。実践的で再現性のある内容です。"
},
{
"@type": "Review",
"author": {
"@type": "Person",
"name": "中小企業経営者(岡山県)"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "5"
},
"reviewBody": "SEOでは届かなかった層にAI経由の問い合わせが増加。AtoZ DesignのLLMOサポートは、地方企業にも最適でした。"
}
]
}
</script>
Productは、ECサイトや物販サイトで商品情報を構造化するために使用します。商品名、画像、説明、SKU、ブランド、レビュー、価格、在庫状況などを記述します。aggregateRatingで商品の総合評価を表示することで、ユーザーの購買意欲を高める効果が期待できます。
JobPosting(求人情報)
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "JobPosting",
"@id": "https://atoz-design.jp/recruit/",
"title": "Webデザイナー・LLMOコンサルタント募集|AtoZ Design",
"description": "AIに“引用されるWeb”をつくる仲間を募集しています。AtoZ Designでは、LLMO(大規模言語モデル最適化)・AIO(AI検索最適化)・SEO支援を通じて、中小企業のデジタル集客を支援しています。構造化データ設計・AIコンテンツ制作に興味のある方を歓迎します。",
"datePosted": "2025-10-13",
"validThrough": "2025-12-31",
"employmentType": "FULL_TIME",
"hiringOrganization": {
"@type": "Organization",
"name": "AtoZ Design",
"sameAs": "https://atoz-design.jp/",
"logo": {
"@type": "ImageObject",
"url": "https://atoz-design.jp/wp-content/uploads/2025/10/logo2.svg"
},
"address": {
"@type": "PostalAddress",
"streetAddress": "岡山県岡山市北区北長瀬表町二丁目17番80号",
"addressLocality": "岡山市北区",
"addressRegion": "岡山県",
"postalCode": "700-0964",
"addressCountry": "JP"
}
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "岡山県岡山市北区北長瀬表町二丁目17番80号",
"addressLocality": "岡山市北区",
"addressRegion": "岡山県",
"postalCode": "700-0964",
"addressCountry": "JP"
}
},
"applicantLocationRequirements": {
"@type": "Country",
"name": "日本"
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"minValue": 250000,
"maxValue": 450000,
"unitText": "MONTH"
}
},
"workHours": "9:00~18:00(休憩1時間)",
"educationRequirements": "学歴不問。Web制作・SEO・AI活用経験者は優遇。",
"experienceRequirements": "Web制作またはAIコンテンツ運用の実務経験がある方歓迎。",
"skills": "HTML, CSS, WordPress, ChatGPT, Gemini, schema.org構造化データ設計, LLMO対策",
"incentiveCompensation": "成果に応じた報酬制度あり",
"qualifications": "LLMO・AIOに関する理解、または学習意欲のある方",
"industry": "Web制作・マーケティング・AI最適化支援",
"employmentUnit": "AtoZ Design",
"url": "https://atoz-design.jp/recruit/"
}
</script>
JobPostingは、求人情報を構造化するために使用します。この構造化データを使用することで、Googleしごと検索に求人情報が表示されやすくなります。求人タイトル、説明、企業情報、勤務地、給与、雇用形態、掲載日などを記述します。
schemaが効くページ、効かないページの違い
構造化データを実装しても、必ずしも効果が出るとは限りません。schemaが効くページと効かないページには、いくつかの違いがあります。
- コンテンツの質:構造化データは、あくまでコンテンツの内容を補足するものです。コンテンツ自体の質が低い場合、構造化データを実装しても効果は期待できません。
- 構造化データの正確性:構造化データの内容が、ページの内容と一致している必要があります。誤った情報や古い情報を記述している場合、ペナルティを受ける可能性もあります。
- 構造化データの種類:ページのコンテンツに合った種類の構造化データを選択する必要があります。例えば、商品ページにブログ記事の構造化データを実装しても意味がありません。
- Googleのガイドライン:Googleは、構造化データに関するガイドラインを公開しています。このガイドラインに違反している場合、構造化データは無視される可能性があります。
構造化データを実装する前に、コンテンツの質を高め、正確な情報を記述し、Googleのガイドラインを遵守することが重要です。
Search Consoleで構造化データを検証する方法
構造化データを実装したら、Search Consoleで正しく実装されているか検証しましょう。Search Consoleでは、以下の手順で構造化データを検証できます。
- Search Consoleにログインし、対象のWebサイトを選択します。
- 左側のメニューから「拡張」>「リッチリザルト」を選択します。
- エラーや警告が表示されていないか確認します。
- エラーがある場合は、エラーの詳細を確認し、修正します。
- 修正後、「URL検査」ツールで修正したページを再クロールし、再度検証します。
Search Consoleでエラーが検出された場合は、JSON-LDの構文エラーや必須プロパティの欠落などが考えられます。エラーメッセージを参考に、修正を行いましょう。
リッチリザルトとAI Overviewの違いを理解する
構造化データは、リッチリザルトとAI Overviewの両方に影響を与えますが、それぞれ表示形式や目的が異なります。
| リッチリザルト | AI Overview | |
|---|---|---|
| 表示場所 | Google検索結果 | Google検索結果(最上部) |
| 表示形式 | タイトル、説明、画像、評価、価格など | 質問に対する回答、関連情報 |
| 目的 | 検索結果の視覚的な強調、クリック率の向上 | ユーザーの質問に対する直接的な回答 |
| 構造化データの種類 | Product, Recipe, Review, Eventなど | FAQPage, HowTo, QAPageなど |
リッチリザルトは、検索結果を目立たせ、クリック率を向上させることを目的としています。一方、AI Overviewは、ユーザーの質問に対して直接的な回答を提供することを目的としています。構造化データを実装する際には、それぞれの特性を理解し、適切な種類を選択することが重要です。
構造化データのNG実装とよくある落とし穴

構造化データは、正しく実装することでAI検索におけるWebサイトの評価を高める強力なツールとなります。しかし、実装方法を誤ると、期待される効果が得られないだけでなく、ペナルティを受ける可能性もあります。ここでは、構造化データのNG実装例とその落とし穴について解説し、安全かつ効果的な実装方法を理解していきましょう。
コメントアウトやJSONの文法エラーに注意
構造化データをJSON-LD形式で記述する場合、JSONの文法に厳密に従う必要があります。些細なミスが原因で、構造化データが正しく認識されないことがあります。
- コメントアウトの誤用: JSON-LDでは、JavaScriptのような
//や/* */形式のコメントは使用できません。コメントを記述したい場合は、JSONの仕様に沿った方法(例えば、値をnullとするなど)を用いる必要があります。 - JSONの文法エラー: カンマ忘れ、閉じ括弧の不足、シングルクォートとダブルクォートの混同など、JSONの文法エラーは非常によくあるミスです。これらのエラーがあると、構造化データは全く認識されません。
これらのエラーを避けるためには、JSONの構文チェッカーを利用したり、構造化データテストツールで検証したりすることが有効です。
構造化データの検証に使えるおすすめツール一覧
構造化データを正しく記述しても、JSONの文法エラーや必須項目の抜けがあると、検索エンジンやAIが正しく認識できません。特にLLMO(大規模言語モデル)時代では、構造の整合性が「AIに引用されるかどうか」を左右します。ここでは、schema.org構造化データを検証する際に役立つツールを紹介します。
① Googleリッチリザルトテスト(Rich Results Test)

URL: https://search.google.com/test/rich-results
Googleが提供する公式の構造化データ検証ツールです。ページのURLまたはコードを貼り付けるだけで、
-
JSON構文のエラー
-
必須・推奨プロパティの有無
-
リッチリザルト対応可否
を瞬時にチェックできます。
特に、BlogPosting、FAQPage、Product、JobPostingなどGoogle検索で強調表示されるタイプの確認に最適です。
② Schema Markup Validator(schema.org公式)

URL: https://validator.schema.org/
schema.org公式が提供するバリデータ。Googleだけでなく、Bing・Perplexity・ChatGPTなど、複数のAIモデルが参照する共通構造を確認できます。
リッチリザルトテストよりも中立的で、@context や @type の整合性を厳密にチェック可能。AI引用を意識するLLMO最適化では、最も重要な検証ツールです。
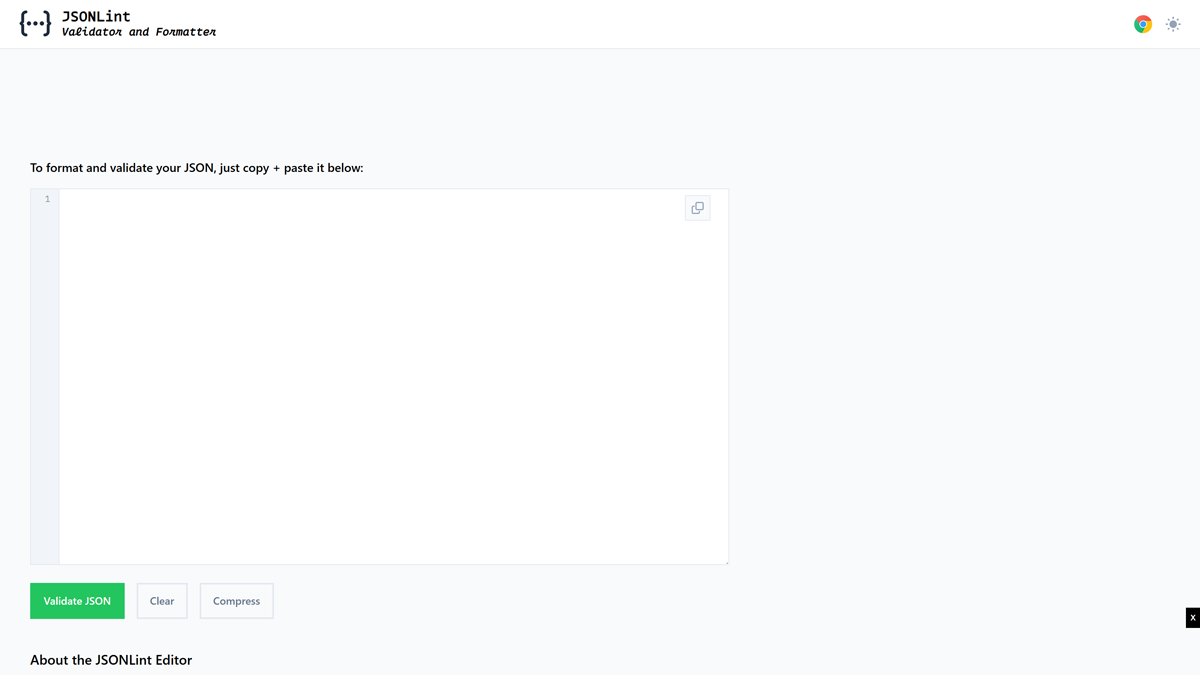
③ JSONLint(構文チェック専用)

構造化データを書く際に最も多いのが、カンマの抜けや波括弧の閉じ忘れといった基本的な文法エラー。JSONLintは構文専用の検証ツールで、スクリプトを貼り付けて「Validate JSON」をクリックするだけでチェックできます。
schema.org以前の段階で「JSONとして正しいか」を確認する初期チェックにおすすめです。
検証のおすすめ手順(3ステップ)
- JSONLintで構文をチェック(カンマ抜けや閉じ括弧忘れを防止)
- Schema Markup Validatorで構造整合性を検証(schema.org準拠を確認)
- Googleリッチリザルトテストで検索反映を確認(AI・SEO両対応)
この3ステップをルーティン化することで、構造化データの精度・再現性・AI引用率を安定的に高められます。
マークアップの位置ミスは致命的!正しい記述場所とは
構造化データは、HTMLドキュメント内の特定の場所に記述する必要があります。特にJSON-LD形式の場合、<script>タグを用いて記述しますが、その配置場所が重要です。
- 推奨される配置場所: 構造化データは、
<head>セクションまたは<body>セクションのいずれかに配置できます。Googleは<head>セクションへの配置を推奨していますが、<body>セクションに配置しても問題ありません。 - NGな配置場所: 構造化データを
<body>セクション内のコンテンツと混在させて配置すると、クローラーが正しく解釈できない場合があります。また、JavaScriptによって動的に生成されるコンテンツ内に配置することも避けるべきです。
構造化データの配置場所を誤ると、検索エンジンが情報を正しく認識できず、リッチリザルトが表示されないなどの問題が発生する可能性があります。配置場所には十分注意しましょう。
データと実ページ内容の不一致によるペナルティ
構造化データは、Webページに表示されているコンテンツを正確に反映したものでなければなりません。構造化データの内容と実際のページの内容が異なっている場合、Googleからペナルティを受ける可能性があります。
- 誤解を招く情報の提供: 構造化データで誤った情報や誇張された情報を記述すると、ユーザーを欺く行為とみなされ、ペナルティの対象となります。例えば、実際には提供していないサービスを構造化データで記述する、商品の価格を偽って記述するなどが該当します。
- 隠されたコンテンツのマークアップ: ページ上で非表示になっているコンテンツを構造化データでマークアップすることも、ガイドライン違反となります。構造化データは、ユーザーに表示されているコンテンツを補足する目的で使用する必要があります。
データと実ページ内容の不一致は、検索エンジンの信頼を損ない、ランキングの低下につながる可能性があります。構造化データを実装する際には、常に正確な情報を提供することを心がけましょう。
| NG実装例 | 詳細 | 対策 |
|---|---|---|
| コメントアウトの誤用 | JSON-LDでJavaScript形式のコメントを使用 | JSONの仕様に沿った方法でコメントを記述するか、コメントを削除する |
| JSONの文法エラー | カンマ忘れ、閉じ括弧の不足など | JSON構文チェッカーでエラーをチェックする |
| マークアップの位置ミス | 構造化データをコンテンツと混在させて配置 | 構造化データを<head>または<body>セクションに配置する |
| データと実ページ内容の不一致 | 誤った情報や誇張された情報を記述 | 構造化データの内容が実際のページの内容と一致するようにする |
中小企業・小規模サイトが優先すべきschema.orgタイプ3選

ローカルビジネス、FAQ、ブログが基本!優先順位のつけ方
構造化データを導入する際、特にリソースが限られている小規模サイトや中小企業の場合、どこから手をつけるべきか迷うこともあるでしょう。闇雲に全てのschema.orgタイプを実装しようとするのではなく、まずは自社のビジネスに最も関連性が高く、効果が出やすいものから優先的に取り組むことが重要です。
具体的には、以下の3つのタイプがおすすめです。
- LocalBusiness:実店舗を持つビジネスにとって、MEO(ローカルSEO)は集客に直結します。店舗名、住所、電話番号、営業時間、レビューなどを構造化データでマークアップすることで、Googleマップや検索結果での表示を最適化し、地域のお客様に見つけてもらいやすくします。
- FAQPage:よくある質問とその回答を構造化データでマークアップすることで、AI Overviewに表示される可能性が高まります。ユーザーの疑問に直接答えるコンテンツは、AI検索において非常に重視されるため、積極的に活用しましょう。
- BlogPosting:ブログ記事は、コンテンツマーケティングの重要な要素です。記事のタイトル、著者、公開日、概要などを構造化データでマークアップすることで、検索エンジンが記事の内容をより深く理解し、評価を高めることに繋がります。
これらのタイプから優先的に実装し、効果を検証しながら、徐々に他のタイプにも挑戦していくのがおすすめです。
なぜ“全部やる”必要はないのか?注力すべきポイント
schema.orgには非常に多くのタイプが存在しますが、小規模サイトや中小企業が全てを網羅する必要はありません。むしろ、リソースを分散させて中途半端な実装になるよりも、上記のようにもっとも重要なタイプに絞り、質の高い構造化データを提供することに注力すべきです。
全部やろうとしない理由としては、以下の点が挙げられます。
- リソースの限界:構造化データの作成・実装には、ある程度の知識と時間が必要です。リソースが限られている場合、全てを完璧にこなすのは困難です。
- 効果の分散:全てのタイプを浅く実装するよりも、重要なタイプに絞って深く実装する方が、検索エンジンからの評価を得やすくなります。
- メンテナンスの負担:構造化データは、定期的なメンテナンスが必要です。全て実装してしまうと、メンテナンスの負担が大きくなり、更新が滞ってしまう可能性があります。
重要なのは、自社のビジネスにとって本当に必要な情報、ユーザーにとって有益な情報を構造化データとして提供することです。闇雲に全てをマークアップするのではなく、戦略的に選択と集中を行いましょう。
AIに「伝わるページ」をつくるための戦略
AI検索で評価されるためには、構造化データだけでなく、Webページ全体の設計も重要になります。AIは、構造化データだけでなく、ページの内容、構成、リンク構造なども総合的に判断して、Webページの品質を評価します。
AIに「伝わるページ」を作るための戦略としては、以下の点が挙げられます。
- 明確なコンテンツ構造:見出し(h1~h6タグ)を適切に使用し、コンテンツの階層構造を明確にしましょう。
- 質の高いコンテンツ:ユーザーの検索意図を満たす、オリジナリティの高いコンテンツを作成しましょう。
- 内部リンクの最適化:関連性の高いページ同士を内部リンクで繋ぎ、Webサイト全体の構造を強化しましょう。
- モバイルフレンドリー:スマートフォンやタブレットなど、様々なデバイスで快適に閲覧できるWebサイトを構築しましょう。
- ページ表示速度の改善:ページの表示速度は、ユーザーエクスペリエンスに大きく影響します。画像の最適化やキャッシュの活用などにより、表示速度を改善しましょう。
構造化データは、AIにWebページの内容を伝えるための「翻訳者」のような役割を果たします。しかし、翻訳された内容が正確で、かつ質の高いものでなければ、AIは正しく理解してくれません。構造化データの実装と並行して、Webページ全体の品質向上にも努めることが、AI検索で成功するための鍵となります。
構造化マークアップを導入するには、schema.orgなどの知識が必要です。 間違ったコード記述をしたり必要なコードが抜けていたりすると、Webサイト全体のレイアウトの崩れや、エラーの原因になる可能性もあるので注意しましょう。
schema.org構造化データに関するよくある質問(FAQ)
構造化データとは?なぜAI検索で重要なの?
構造化データは、Webページの内容をAIや検索エンジンにわかりやすく伝えるためのマークアップです。特にschema.orgを用いると、ページの主題や情報の種類が正確に理解され、リッチリザルトやAI Overviewで参照されやすくなります。キーワード対策だけでは届かない情報の「意味」と「文脈」を補強できる点が重要です。
どの記述形式を使うべき?設置場所はheadとbodyのどっち?
推奨はJSON-LD形式です。HTML構造を崩さず可読性も高く、Googleも推奨しています。設置場所は<head>内が一般的ですが、<body>末尾でも認識されます。ページごとに記述場所を統一し、保守しやすい運用にすることがポイントです。
まず何から実装すればよい?小規模サイトの優先順位は?
実店舗や中小企業なら、LocalBusiness・FAQPage・BlogPostingの順で着手がおすすめです。ローカル情報でMEOを強化し、よくある質問をFAQPageで明示、ブログ記事はBlogPostingで著者・日付・要約を構造化してテーマの専門性を伝えます。
NG実装と注意点は?ペナルティを避けるには?
JSONの文法エラー(カンマ抜け等)やコメント記法の混入、ページ内容と不一致のデータ、パンくず階層と内部リンク構造の矛盾は避けてください。表示していない内容のマークアップや誇張表現もNGです。必須プロパティ不足や型の誤用は検証で解消しましょう。
Search Consoleでの検証方法と運用のコツは?
Search Consoleの「リッチリザルト」でエラー・警告を確認し、修正後はURL検査で再クロールを依頼します。実装後も月次など定期的に見直し、更新日や営業時間などの一次情報を最新化すると、AIからの信頼性が高まります。
まとめ:schema.orgはAIに伝わるWebの“翻訳者”

AI検索は構造で意味を判断する時代へ
AI検索の進化により、検索エンジンはページの内容を単なるテキストの羅列としてではなく、構造化された情報として理解するようになりました。つまり、ウェブページに構造化データを実装することは、AIに対してコンテンツの意味を正確に伝えるための重要な手段となっているのです。
人間にも、AIにも「わかりやすく」伝えるSEOが重要
これからのSEOは、検索エンジンだけでなく、人間にとっても分かりやすいコンテンツを提供することが重要になります。構造化データは、AIがコンテンツを理解する手助けをすると同時に、リッチリザルトとして検索結果に表示されることで、ユーザーのクリック率向上にも貢献します。つまり、構造化データは、人間とAIの双方にとって有益な情報伝達手段なのです。
【2025年版】AIO(AI検索最適化)対策に強いホームページ制作の完全ガイド では、AI検索最適化のやり方、業種別の対策や制作ノウハウまで詳しく解説しています。ぜひあわせてご覧ください。
schema.orgの導入は難しくない!一歩ずつ始めよう
schema.orgと聞くと難しく感じるかもしれませんが、基本を理解し、一つずつ実装していけば決して難しいものではありません。まずは、自社のウェブサイトで優先度の高いページから構造化データを実装し、効果を検証していくことをおすすめします。小さな一歩が、大きな成果につながるはずです。
構造化データを活用したLLMO対策、AtoZ Designがサポートします

「構造化データ、やっぱり難しそう…」
「自分でやってみたけど、エラーばかりでうまくいかない…」
そんな方もご安心ください。
AtoZ Designでは、schema.orgを活用した構造化データの実装から、AI検索に対応したコンテンツ設計、SEO・MEO対策まで、あなたのサイトを“AIに選ばれる”Webサイトへと導くお手伝いをしています。
-
JSON-LD形式での正確なマークアップ実装
-
FAQ・ブログ・ローカルビジネス・求人情報の最適化
-
サーチコンソールでのエラー検証・改善サポート
-
ChatGPTやAI Overviewで参照されやすい設計提案
AI時代のLLMOに、今からしっかり備えていきませんか?まずはお気軽にご相談ください。
関連記事: LLMO対策に強いホームページ制作会社10選
関連記事: AIO対策(AI検索最適化)に強いおすすめのホームページ制作会社10選を紹介
関連記事: LLMO・AIO対応のホームページ制作サービス