「これからホームページ制作をするんだけど、サイトマップってどんな風に作ればいいの?」
ホームページ制作において、サイトマップはユーザーと検索エンジン双方にとって、とても重要な役割を担っています。 サイトマップをしっかりと設計することで、ユーザーにとって分かりやすく、検索エンジンにも評価されやすいホームページを作ることができます。
しかし、いざサイトマップを作成しようとすると、「どれを作ればいいか分からない」「具体的な作成手順がわからない」という方も多いのではないでしょうか?
そこで今回は、サイトマップ設計の基礎知識について、初心者の方にもわかりやすく解説していきます。サイトマップの種類、作成方法から、グーグルサーチコンソールの登録と設定まで、網羅的に解説していくので、ぜひ最後まで読んでみて下さい。
サイトマップは3種類あります!それぞれ解説します
サイトマップというと、ホームページの構成をツリー構造で表した図を思い浮かべる方が多いかもしれません。 しかし実際には、サイトマップには大きく分けて以下の3つの種類があります。
- サイトマップ:ホームページの構図用
- サイトマップ:HTMLサイトマップ用
- サイトマップ:検索エンジン用
これらのサイトマップは、それぞれ目的や役割が異なります。 この章では、それぞれのサイトマップについて詳しく解説していきます。
➀サイトマップ:ホームページの構図用(ホームページ制作のマップ設計)
ホームページの構図用サイトマップとは、ホームページ制作の初期段階で、ウェブサイト全体の構成やページ同士の関係性を視覚的に表現するために作成するものです。
ウェブサイトの設計図ともいえるもので、このサイトマップを作成することで、ウェブサイト全体の構成を明確化し、後々の制作をスムーズに進めることができます。
➁サイトマップ:HTMLサイトマップ用(ユーザーへの構成ページ)
HTMLサイトマップとは、ユーザーがウェブサイト内をスムーズに移動できるように、ウェブサイト内のページ一覧をまとめたページのことです。
HTMLサイトマップを設置することで、ユーザーは目的のページにアクセスしやすくなるだけでなく、検索エンジンがウェブサイトの構造を理解しやすくなるというメリットもあります。 HTMLサイトマップは、主にユーザーの利便性を向上させるために作成されます。
③サイトマップ:検索エンジン用(グーグルなどにホームページの構成を伝える)
検索エンジン用サイトマップとは、Googleなどの検索エンジンに対して、ウェブサイトのページ情報を伝えるために作成するものです。 検索エンジン用サイトマップを作成することで、検索エンジンはウェブサイト内のページを効率的に巡回し、インデックスすることができます。
その結果、検索エンジンからのアクセス増加や、検索順位の向上などが期待できます。 検索エンジン用サイトマップは、主に検索エンジンのクロールを促進するために作成されます。
➀サイトマップ:ホームページの構図用の作り方
.png)
ここでは、ホームページの構図用サイトマップの作り方について解説します。 以下の手順に沿って作成を進めてみましょう。
ホームページで記載したい内容を考える
まずは、ホームページでどのような情報を掲載したいのか、ターゲットユーザーを誰にするのかを明確にしましょう。 例えば、自社の商品やサービスをアピールしたいのか、企業理念やビジョンを伝えたいのかなど、目的によって掲載する情報は大きく異なります。
例えば、企業のホームページであれば、
- 会社概要
- 事業内容
- 商品・サービス紹介
- 企業理念
- 採用情報
- お問い合わせ
題名ごとに、記載したい内容を振り分ける
掲載したい内容が決まったら、次はそれらを具体的なページに落とし込みます。 関連性の高い情報をグルーピングし、それぞれのページに適切なタイトルを付けましょう。 この際、SEOキーワードを意識したタイトル付けも重要です。
例えば、化粧品を販売する会社のホームページの場合、「スキンケア」「メイクアップ」「ヘアケア」といったカテゴリに分け、「化粧水」「美容液」「ファンデーション」「シャンプー」「トリートメント」などの具体的な商品ページを配置していくと良いでしょう。
ピラミッド型(ツリー構造)でサイトマップを作る
ページの分類とタイトルが決まったら、それらをピラミッド型に整理して、サイトマップを作成します。 ピラミッドの頂点にはトップページを配置し、その下にカテゴリページ、さらにその下に個別ページを配置していくように、階層構造を意識して作成します。
サイトマップは、後からページを追加したり、順番を変更したりすることができるように、ExcelやGoogleスプレッドシートなどのツールを使って作成するのがおすすめです。
➁サイトマップ:HTMLサイトマップ用の作り方
HTMLサイトマップは、ユーザーの利便性を向上させるだけでなく、SEOにも効果があるため、作成をおすすめします。 ここでは、HTMLサイトマップの作り方について解説します。
HTMLサイトマップは必要?
HTMLサイトマップは、SEOの観点から必ずしも必須ではありませんが、ユーザーの利便性を向上させるためには、設置することをおすすめします。 特に、ページ数の多いウェブサイトや、階層構造が複雑なウェブサイトでは、HTMLサイトマップがあると、ユーザーが迷わずに目的のページにたどり着くことができます。
ですが、個人的には初心者の方は、必ずしも必要ではないと思います。巨大なホームページでは必須ですが、そこまでページ数のないホームページは、グローバルメニューや、フッターメニューに注視して、ユーザービリティの高い導線設計の方が重要です。
グローバルメニューとは?設計の仕方

グローバルメニューは、ウェブサイトのすべてのページに共通して表示されるメニューのことです。 グローバルメニューは、ユーザーがウェブサイト内をスムーズに移動できるように、ウェブサイトの主要なページへのリンクを配置する必要があります。
一般的には、トップページ、企業情報、サービス内容、お問い合わせなど、ユーザーが頻繁にアクセスする可能性のあるページへのリンクを配置します。 グローバルメニューは、ウェブサイトのデザインに合わせて、分かりやすく、見やすいように設計する必要があります。
フッターメニューとは?設計の仕方

フッターメニューは、ウェブサイトの下部に表示されるメニューのことです。 フッターメニューは、グローバルメニューよりも目立ちにくい位置にありますが、ユーザーがウェブサイトに関する重要な情報を見つけやすくするために、特定商取引法に基づく表示、プライバシーポリシー、サイトマップへのリンクなどを配置することが一般的です。 フッターメニューは、ウェブサイトのデザインに合わせて、シンプルで見やすいように設計する必要があります。
③サイトマップ:検索エンジン用の作り方
検索エンジン用サイトマップは、検索エンジンがウェブサイトをクロールしやすくなるように、ウェブサイトのページ情報を伝えるためのものです。 ここでは、検索エンジン用サイトマップの作り方について解説します。
おすすめプラグイン3選
検索エンジン用サイトマップは、手動で作成することもできますが、WordPressなどのCMSを利用している場合は、プラグインを利用するのが一般的です。 おすすめのプラグインを3つご紹介します。
XML Sitemap Generator for Google:初心者向け

「XML Sitemap Generator for Google」は、無料で利用できるプラグインです。 インストールするだけで、自動的にサイトマップを作成し、更新してくれます。 初心者の方でも簡単に利用できるためおすすめです。
All In One SEO:中級者向け

「All In One SEO」は、SEO対策に必要な機能が豊富に備わっているプラグインです。 サイトマップの作成機能も搭載されており、XMLサイトマップとHTMLサイトマップの両方を自動で作成することができます。 SEO対策も同時に行いたいという方におすすめです。
Yoast SEO:海外で人気

「Yoast SEO」は、世界中の多くのユーザーに利用されているSEO対策プラグインです。 サイトマップの作成機能も備わっており、詳細な設定を行うことができます。 海外製のプラグインですが、日本語にも対応しています。
XML Sitemap Generator for Googleの使い方と設定
ここでは、「XML Sitemap Generator for Google」のインストール方法と設定方法を解説します。
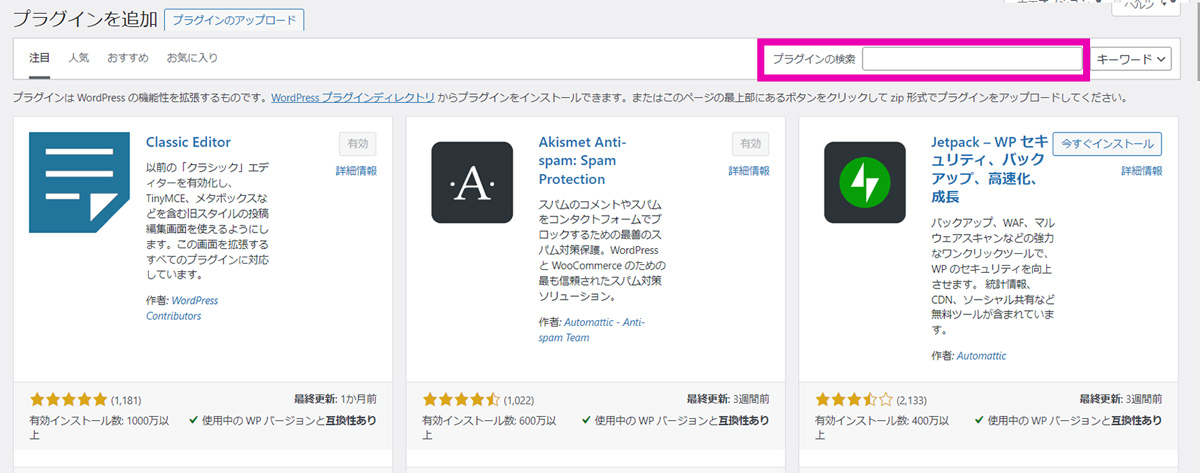
1. WordPressの管理画面にログインし、「プラグイン」→「新規追加」を選択します。
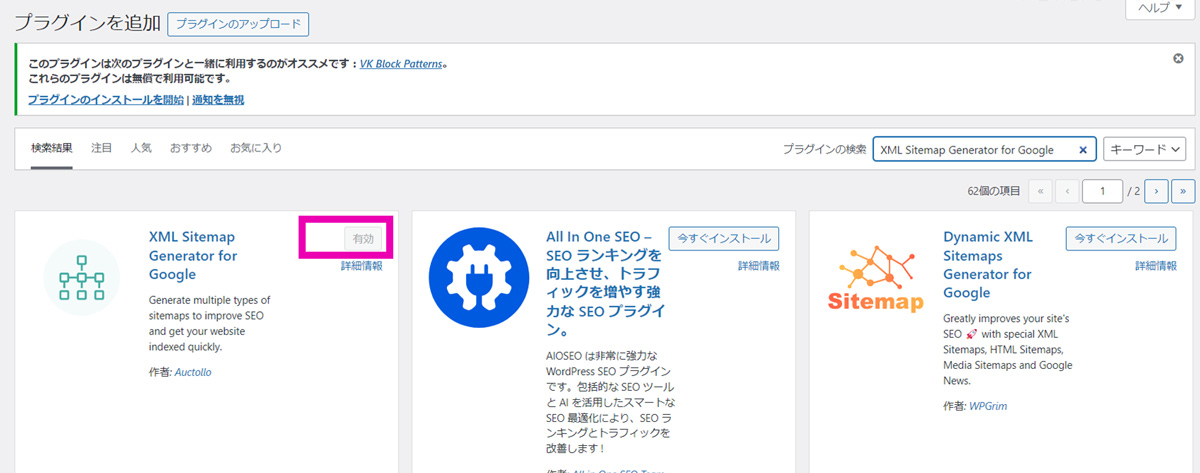
2. 検索窓に「XML Sitemap Generator for Google」と入力し、検索します。

3. 「今すぐインストール」をクリックし、インストールが完了したら「有効化」をクリックします。

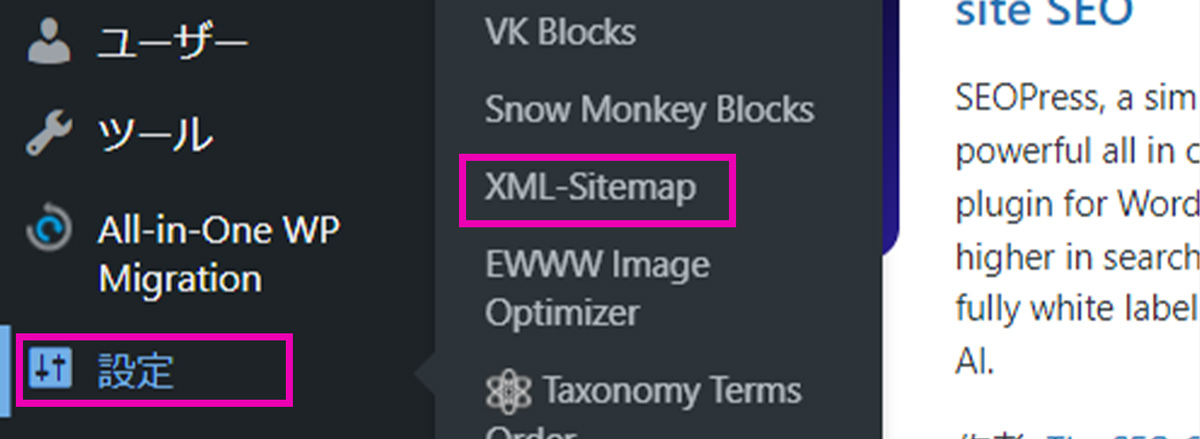
4. プラグインが有効化されると、設定画面が表示されます。 「設定」→「XML Sitemap」でも設定できます。

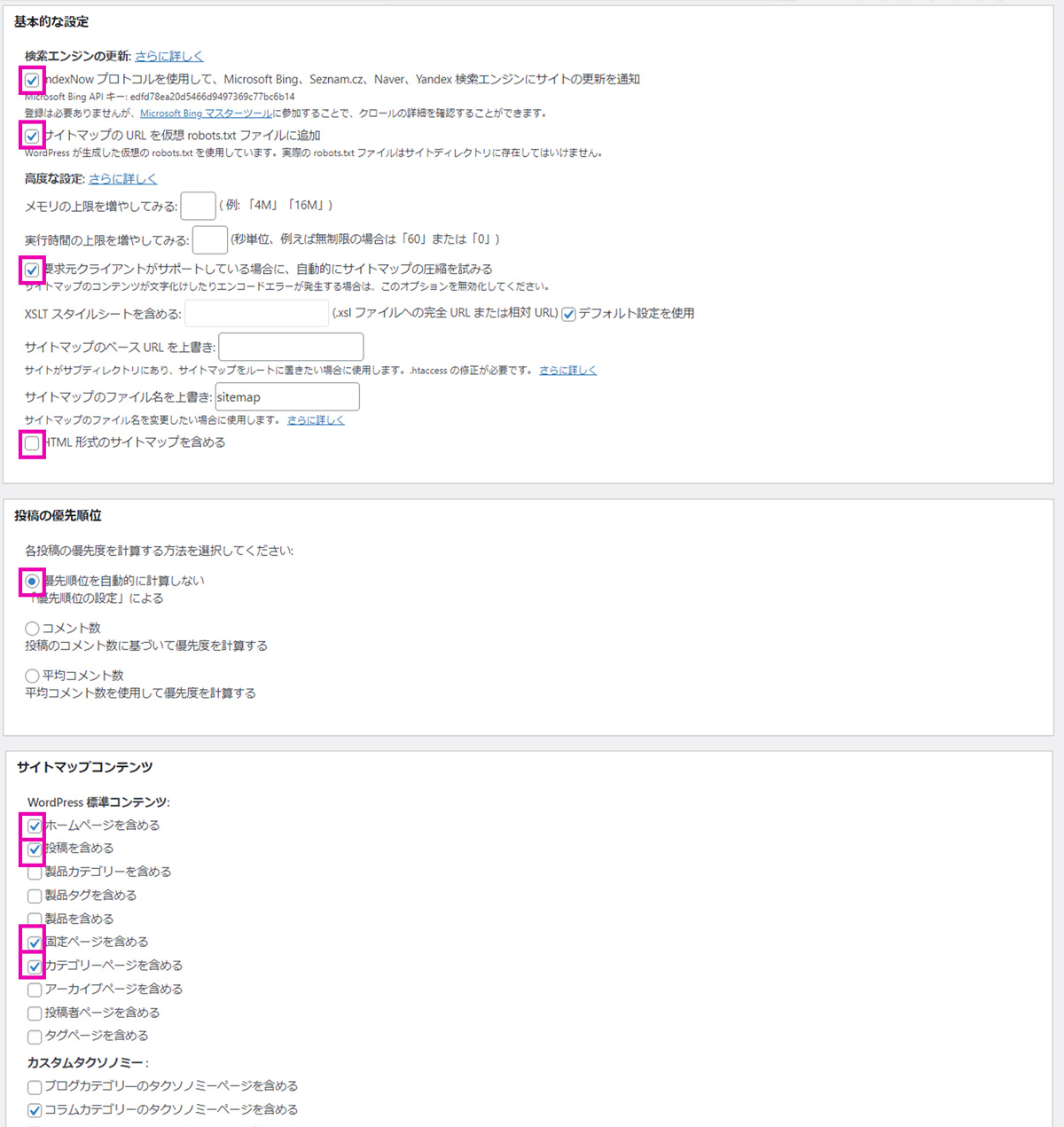
5. サイトマップのおすすめ設定。基本的にコピーでOKです!

基本的な設定
- ✓する:IndexNow プロトコルを使用して…
- ✓する:サイトマップの URL を仮想…
- ✓する:要求元クライアントがサポート…
- ※✓絶対外す:HTML 形式のサイトマップを含める…(※チェックを外さないとエラーがでます!)
投稿の優先順位
- ✓する:優先順位を自動的に計算しない
サイトマップコンテンツ
- ✓する:ホームページを含める
- ✓する:投稿を含める
- ✓する:固定ページを含める
- ✓をしない:カスタムタクソノミー (タグページは基本的に外します)
- ✓自由に:カスタム投稿タイプ(※記事を作成してるものだけでOK、テーマにもよります)

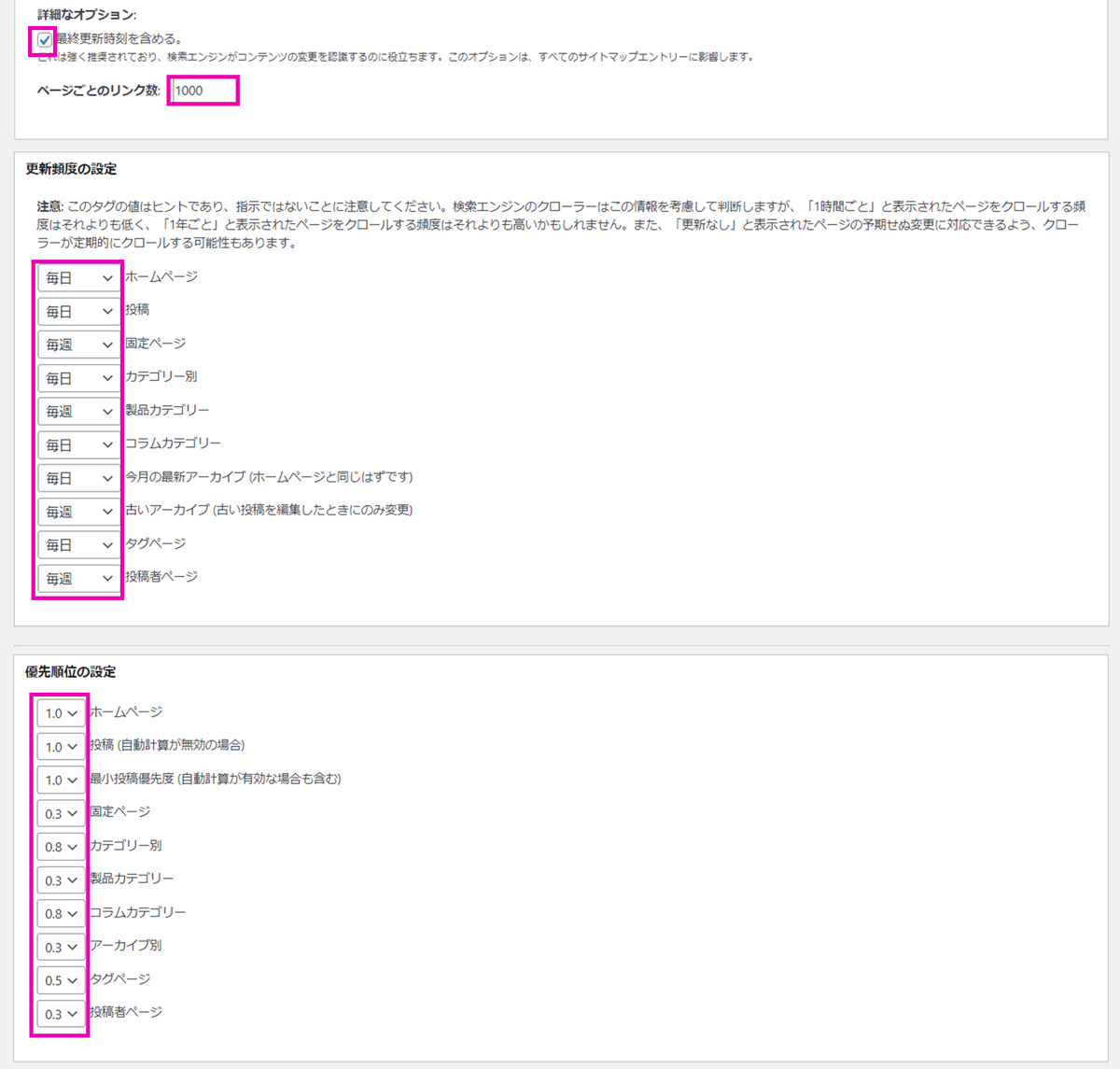
詳細なオプション:
- ✓する:最終更新時刻を含める。
- ページごとのリンク数: 1000 でOK。
更新頻度の設定
- ホームページ:毎日
- 投稿:毎日
- 固定ページ:毎週
- カテゴリー別:毎日
- 今月の最新アーカイブ (ホームページと同じはずです):毎日
- 古いアーカイブ (古い投稿を編集したときにのみ変更):毎週
- タグページ:毎日
- 投稿者ページ:毎週
優先順位の設定
- ホームページ:1.0
- 投稿:1.0
- 最小投稿優先度 (自動計算が有効な場合も含む):1.0
- 固定ページ:0.3
- カテゴリー別:0.8
- アーカイブ別:0.3
- タグページ:0.5
- 投稿者ページ:0.3
以上で設定終了です!ご苦労様でした。
つづいて、「Google search console」通称サチコに、サイトマップを登録しましょう!
グーグルサーチコンソールへの登録と設定

サイトマップを作成したら、Google Search Consoleに登録しましょう。 Google Search Consoleにサイトマップを登録することで、Googleはサイトマップの情報に基づいてウェブサイトをクロールするようになります。
グーグルサーチコンソールの役割
Google Search Consoleとは、Googleが提供する無料のツールで、ウェブサイトの検索パフォーマンスを監視したり、問題を解決したりすることができます。
Google Search Consoleでは、以下のようなことができます。
- ウェブサイトへの検索トラフィックの確認
- 検索結果でのウェブサイトの掲載順位の確認
- インデックス登録に関する問題の特定と解決
- ウェブサイトに対するセキュリティ上の問題や手動による対策の確認
アナリティクスとの違い
Google Search Consoleと似たようなツールに、Google アナリティクスがありますが、この2つは目的が異なります。
Google Search Consoleは、あくまでも「検索エンジンからの視点」でウェブサイトを分析するためのツールです。 一方、Google アナリティクスは、「ユーザーの行動」を分析するためのツールです。
Google Search ConsoleとGoogle アナリティクスは、どちらもウェブサイトの改善に役立つツールですが、目的が異なるため、使い分ける必要があります。
サイトマップ設計の際に注意すべきポイント
サイトマップを設計する際には、以下の点に注意しましょう。
SEOを意識したサイトマップ設計
サイトマップはSEOにも影響を与えるため、SEOを意識して作成することが重要です。 具体的には、キーワードを盛り込んだページタイトルを設定したり、ページの階層構造を整理したりすることで、検索エンジンがウェブサイトの内容を理解しやすくなります。
ユーザー視点に立ったサイトマップ設計
サイトマップは、ユーザーがウェブサイト内をスムーズに移動できるように、分かりやすく設計する必要があります。 具体的には、ページの分類を分かりやすくしたり、ページタイトルを具体的にしたりすることで、ユーザーが迷わずに目的のページにたどり着くことができます。
サイトマップ設計の注意点
サイトマップ設計の際には、以下の点に注意しましょう。
- ページ数が多すぎない:ページ数が多すぎると、ユーザーが目的のページにたどり着きにくくなるため、できるだけページ数を絞り込みましょう。
- 階層が深すぎない:階層が深すぎると、ユーザーが迷いやすくなるため、できるだけ階層を浅くしましょう。
- ページタイトルは具体的に:ページタイトルは、ユーザーがページの内容を理解できるように、具体的に記述しましょう。
- 定期的に更新する:ウェブサイトの内容を更新したら、サイトマップも更新しましょう。
サイトマップ設計に関してのよくある質問
サイトマップにはどんな種類がある?
サイトマップは大きく3種類です。①サイトマップ:ホームページの構図用(ホームページ制作のマップ設計)、②サイトマップ:HTMLサイトマップ用(ユーザーへの構成ページ)、③サイトマップ:検索エンジン用(Googleなどにホームページの構成を伝える)。目的と役割が異なるため、用途に合わせて用意します。
ホームページの構図用サイトマップはどう作る?
「記載したい内容を考える」→「題名ごとに振り分ける」→「ピラミッド型(ツリー構造)で整理する」の順に作成します。トップ→カテゴリ→個別ページの階層を明確にし、ExcelやGoogleスプレッドシートで管理すると後の追加や並べ替えがスムーズです。
HTMLサイトマップは必要?
SEOの観点から必ずしも必須ではありませんが、ページ数が多い・階層が複雑なサイトでは有効です。初心者や小規模サイトでは、グローバルメニューとフッターメニューを整え、ユーザービリティの高い導線設計を優先するのがおすすめです。
検索エンジン用サイトマップはどう作る?おすすめプラグインは?
WordPressならプラグインで自動生成が簡単です。XML Sitemap Generator for Google(初心者向け)、All In One SEO(中級者向け)、Yoast SEO(海外で人気)が代表例です。ホームページ・投稿・固定ページを含め、HTML形式のサイトマップを含める設定は外すなど基本項目を整えればOKです。
作成したサイトマップはGoogle Search Consoleにどう登録する?
Google Search Consoleにサイトを登録し、「サイトマップ」にサイトマップのURLを送信します。Search Consoleは検索エンジン視点の監視・改善に使い、Googleアナリティクスはユーザー行動の分析に使うと役割分担が明確になります。
まとめ:サイトマップ設計をマスターして、効果的なホームページ制作を実現しよう!
今回は、ホームページ制作におけるサイトマップ設計の重要性と、具体的な作成方法について解説しました。 サイトマップは、ユーザーと検索エンジンの双方にとって、非常に重要な役割を果たします。 サイトマップをしっかりと設計することで、ユーザーにとって使いやすく、検索エンジンにも高く評価されるウェブサイトを作ることができます。
今回紹介した内容を参考に、ぜひサイトマップ設計に取り組んでみましょう。
また、初心者の方向けに、ホームページ制作を網羅的に解説している記事はこちら。
\ 初期費用5.5万円で高品質で満足度の高いホームページ /






